Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Descrição
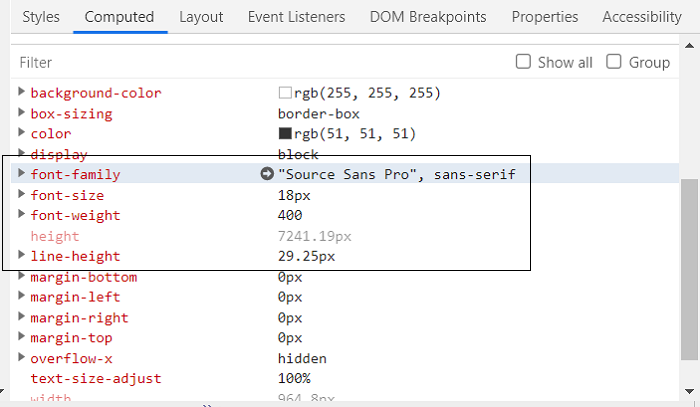
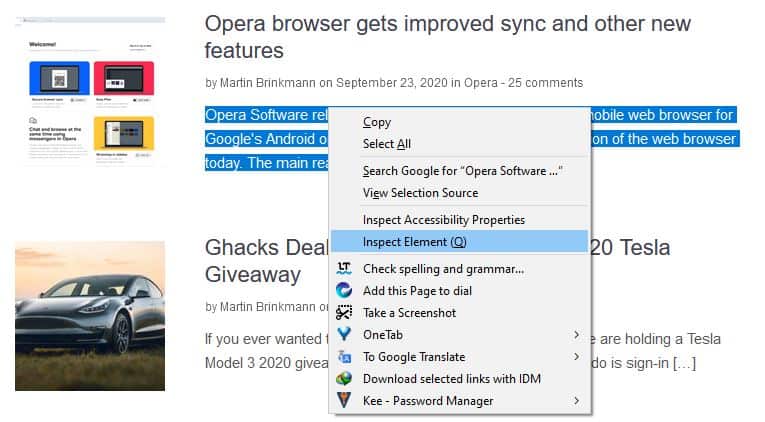
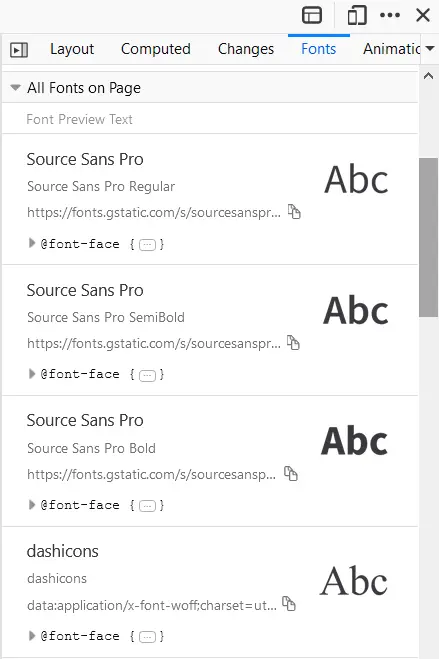
We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

Identify fonts in Chrome, Edge and Firefox using Developer Tools

Best web browser 2021: Chrome, Edge, Firefox, and Opera face off

Chrome Developer Tools: 4 Features You Need to Know

Chrome, Edge, Firefox, Opera, or Safari: Which Browser Is Best for

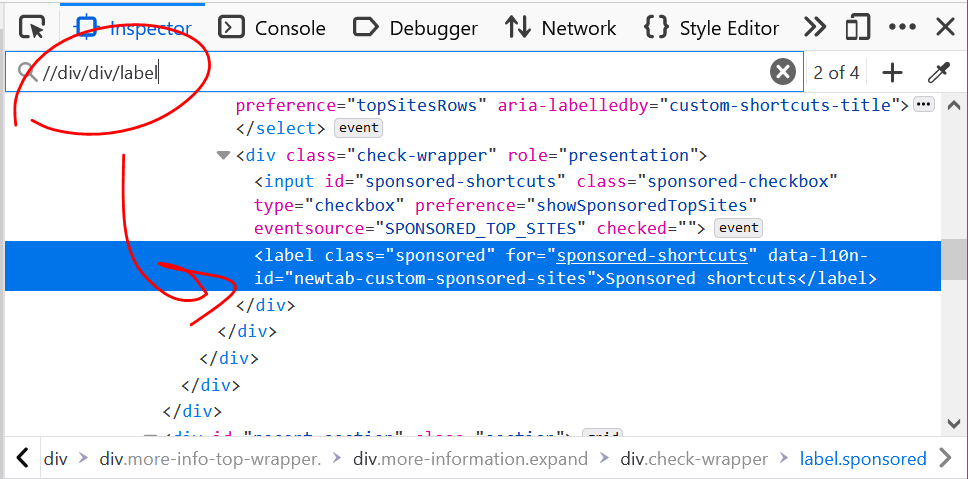
Evaluate XPath to find elements in the page

How to identify fonts on any webpage without using an extension in

Identify fonts in Chrome, Edge and Firefox using Developer Tools

DevTools Showdown: Edge's F12 vs Firefox vs Chrome - Hongkiat

DevTools Showdown: Edge's F12 vs Firefox vs Chrome - Hongkiat

What's New In DevTools (Chrome 86), Blog

Finding Your Browser's Developer Console

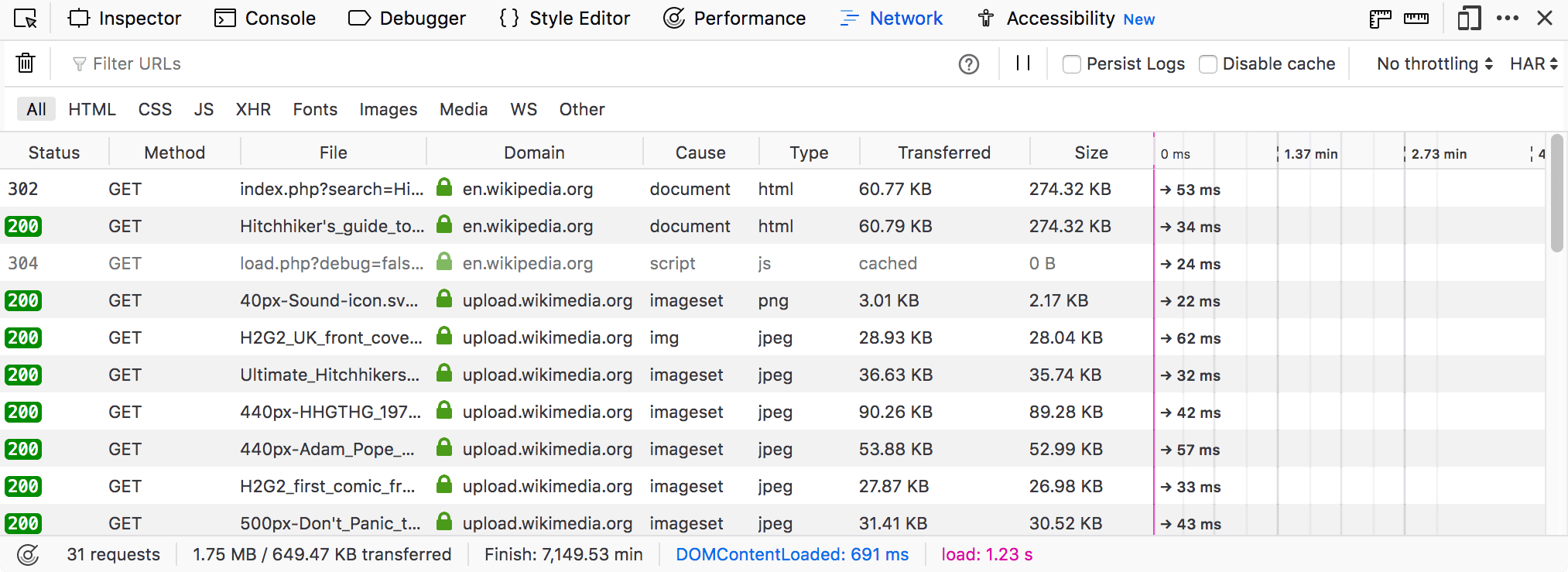
Network request list — Firefox Source Docs documentation

How to Edit the Text on Any Website: All Browsers

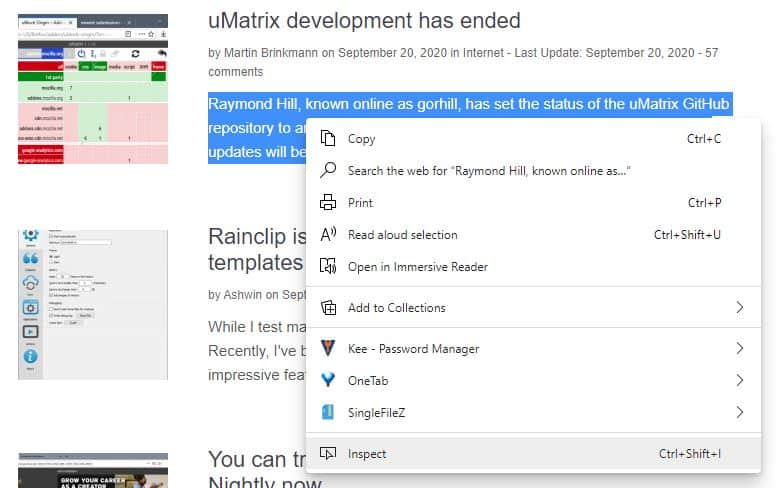
How to use Inspect Element in Chrome, Safari, and Firefox

How to identify fonts on any webpage without using an extension in
de
por adulto (o preço varia de acordo com o tamanho do grupo)