How to Create a Ping Pong Game with HTML, CSS and JavaScript (Source code)
Por um escritor misterioso
Descrição
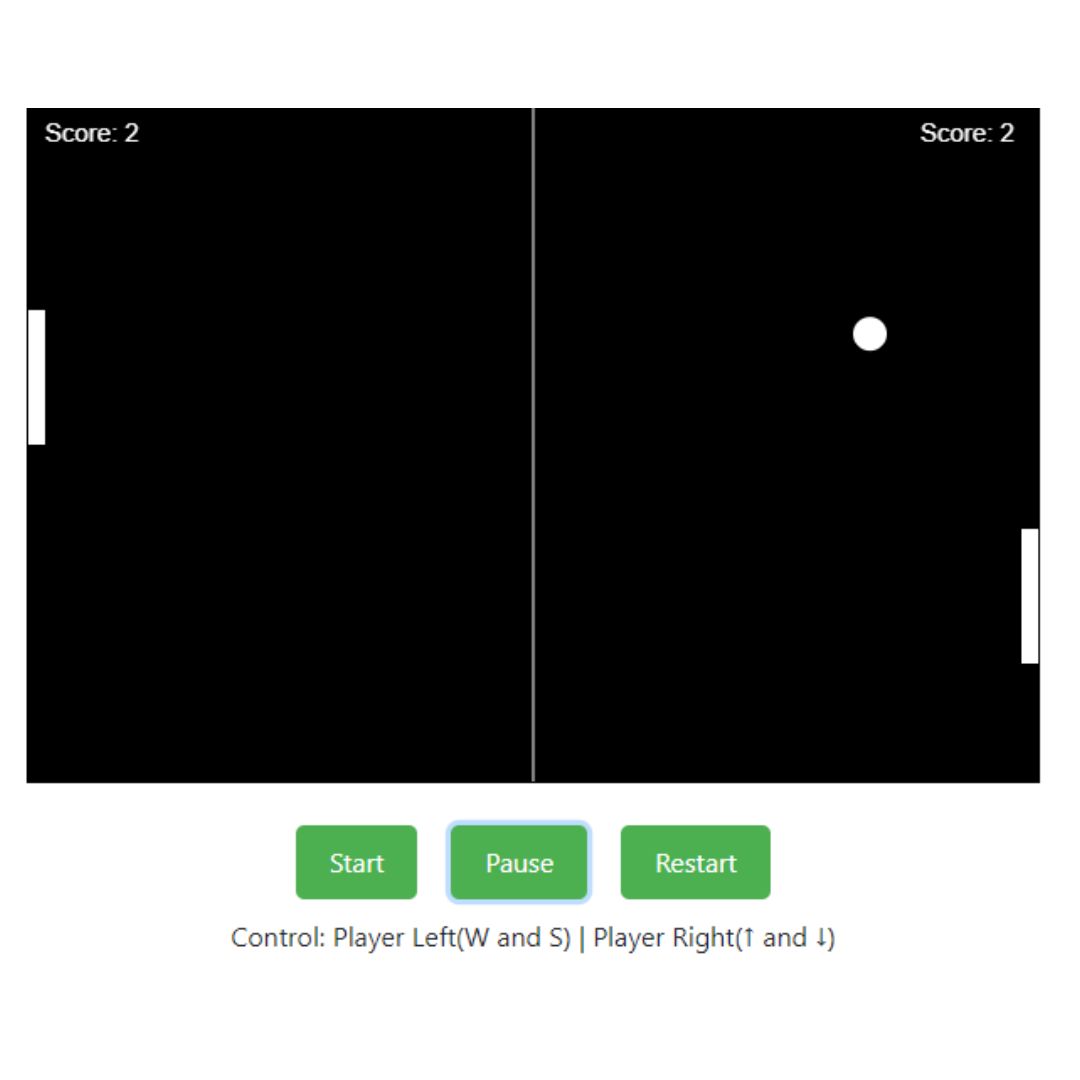
Learn how to create your own Ping Pong game using HTML, CSS, and JavaScript. This tutorial will guide you step-by-step on how to build a game board, ball, paddles, and add movement and collision detection to create a fully functional game.

How to Create Ping Pong Game using HTML CSS JavaScript 🏓🎮Master the Art

Create a Pong Game in HTML5 With EaselJS

Creating a Ping Pong Game in HTML, CSS & JavaScript

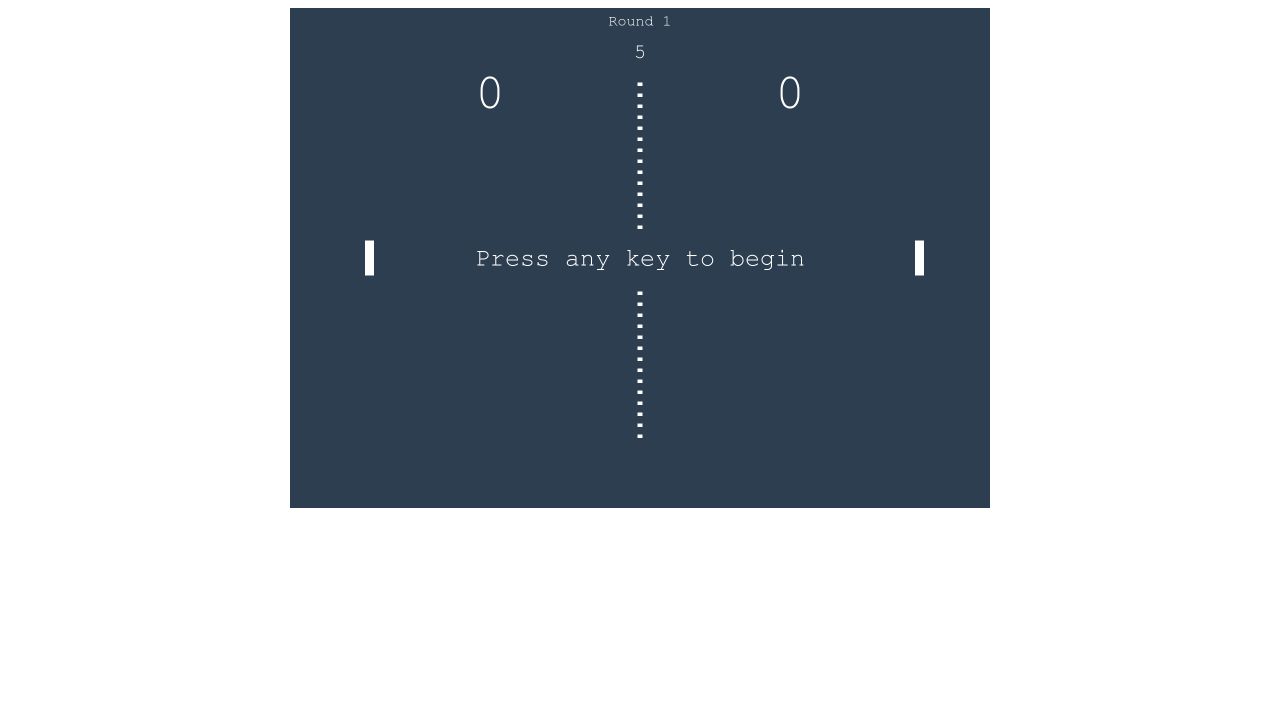
Ping Pong with javaScript

Make Ping Pong Game Using HTML, CSS & Javascript

Pong game with JavaScript
Create a Ping Pong Game Using JavaScript

Create Ping Pong Game Using JavaScript

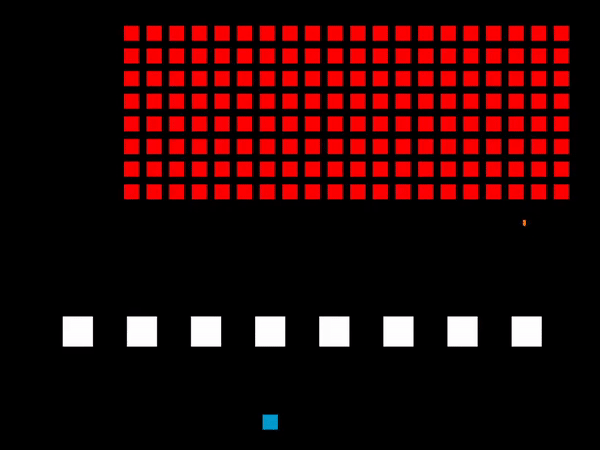
Create the Classic Space Invaders Game with JavaScript and HTML, by Nicolai B. Andersen

How to Create a Ping Pong Game with HTML, CSS and JavaScript (Source code)
de
por adulto (o preço varia de acordo com o tamanho do grupo)





:strip_icc()/i.s3.glbimg.com/v1/AUTH_59edd422c0c84a879bd37670ae4f538a/internal_photos/bs/2022/6/8/FSBAU6SeGf7YYkb4MRzg/ufms.jpg)
