SVG Draw with Anime.js Script in Webflow - WebDev For You
Por um escritor misterioso
Descrição
Learn how to draw SVG text and images with the Anime.js script in Webflow.

The Top 198 Hover Webflow cloneables

WebDevForYou - Webflow Designer Profile

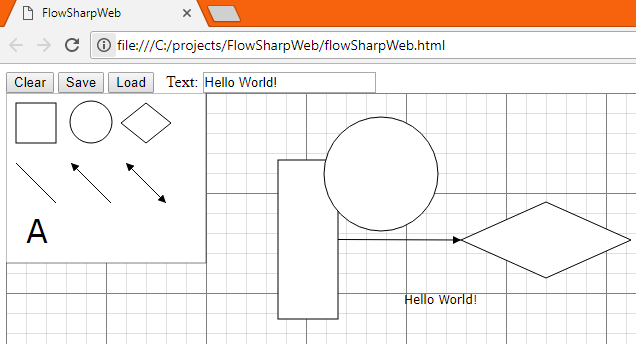
Build a Prototype Web-Based Diagramming App with SVG and JavaScript - CodeProject

Custom Websites Archives - Way2K Freelancer's Marketplace

Which JS animation library do you use? Looking for the best performance and easiest implementation. : r/Frontend

How to Build a Cursor Hover Effect With JavaScript Mouse Events and GSAP

How to Add & Animate Your SVG Logo Inside Your Global Header with Divi's Theme Builder & Anime.js

CSS vs GSAP Animation Challenge!, Keyframes, Timelines & Sequencing

How to Add Adobe After Effects Animations to a Web Page
anime.js • JavaScript animation engine

New Javascript (AnimeJS) spinners for website (examples & source code) - DEV Community

How to Create Performant Front-end Animations

Animate SVG Elements With Vanilla JavaScript - Walkway

WebDevForYou - Webflow Designer Profile

JavaScript-Based Animations Using Anime.js, Part 4: Callbacks, Easings, and SVG
de
por adulto (o preço varia de acordo com o tamanho do grupo)