html - Using flexbox/grid to fluidly resize content - Stack Overflow
Por um escritor misterioso
Descrição
Shown in this image, the elements and the content within them look normal.
As shown in this image, when you resize the page, the content doesn't resize correctly. I know that I have to use Flexbox

Elm at Rakuten Rakuten Engineering Blog

The Future of Style - W3C

html - Convert a fluid nested flexbox grid to stacked for mobile

Flexbox Tutorial HTML & CSS Is Hard
Fluid-responsive font-size calculator

How to Use Chakra UI with Next.js and React App

A Complete Guide to Flexbox

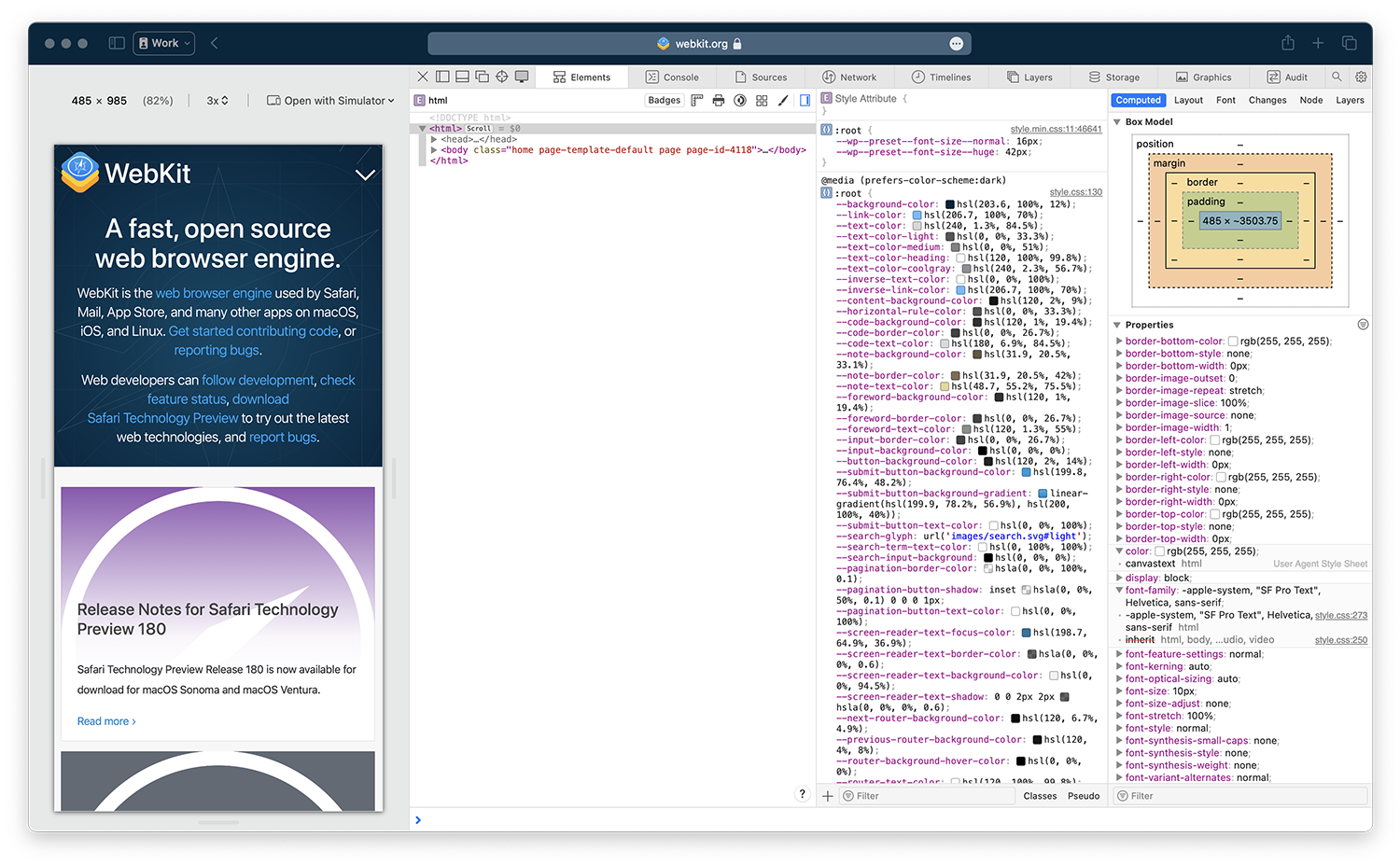
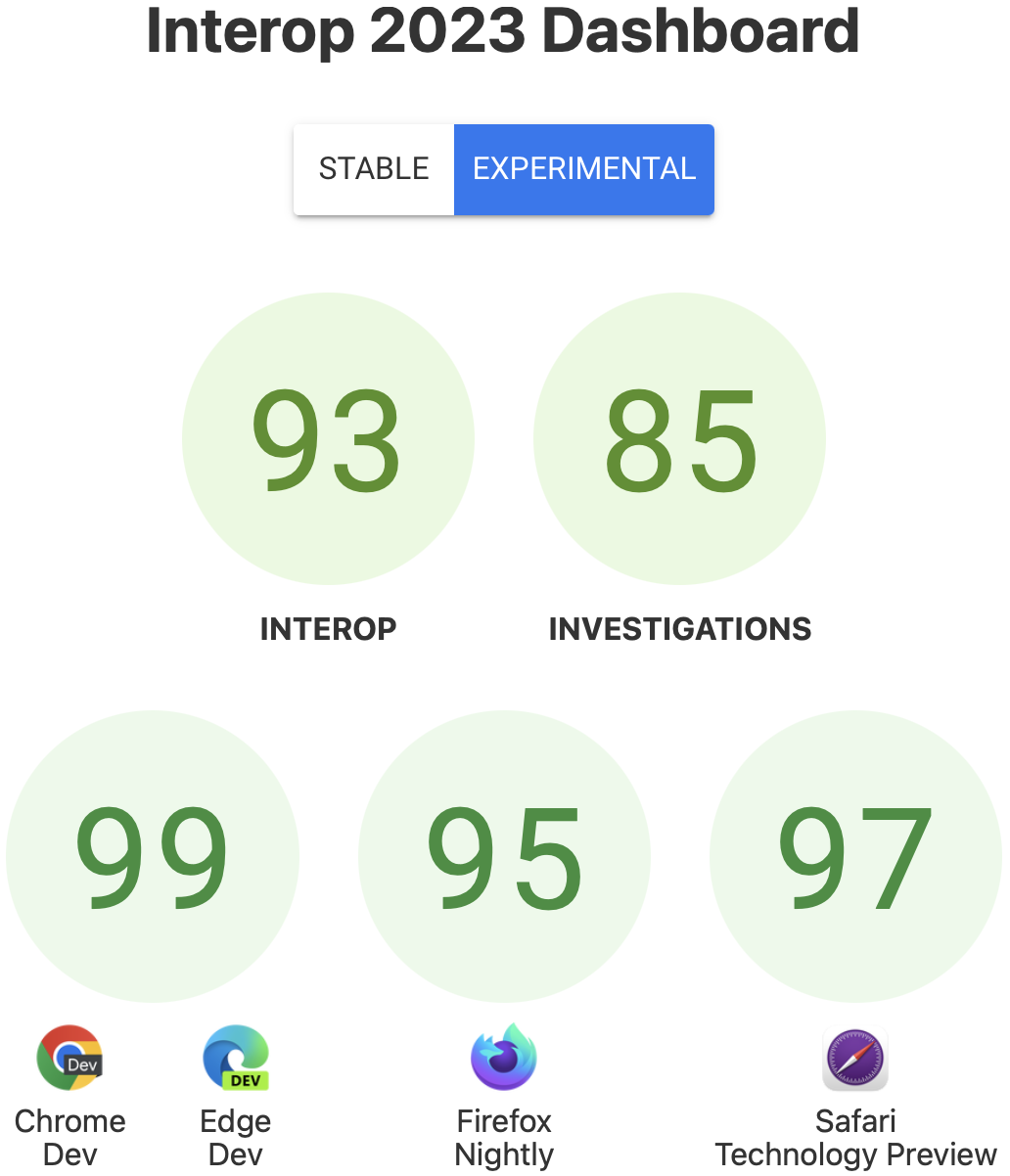
Planet WebKit

Beginner CSS Grid: Sticky Navigation, Scrolling Content

TinyMCE 5: Power meets beauty
CSS - OrgPad

A Complete Guide To Flexbox - CSS-Tricks PDF, PDF
de
por adulto (o preço varia de acordo com o tamanho do grupo)






