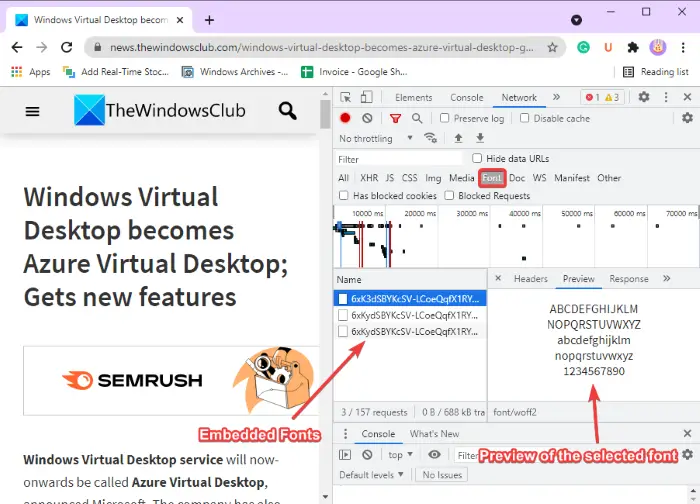
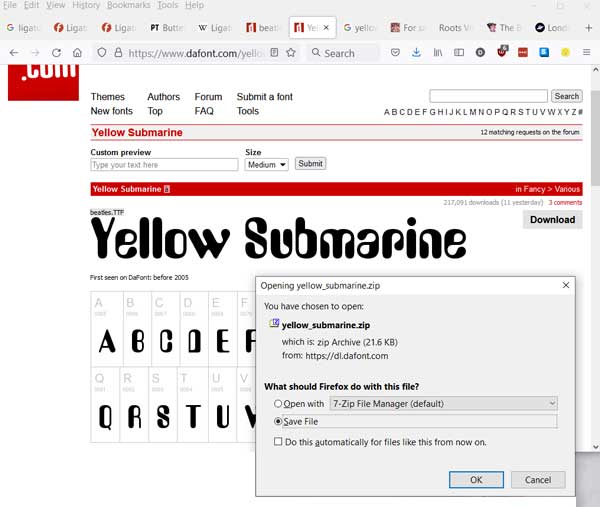
How to download a Font from a Website using Developer Tools
Por um escritor misterioso
Descrição
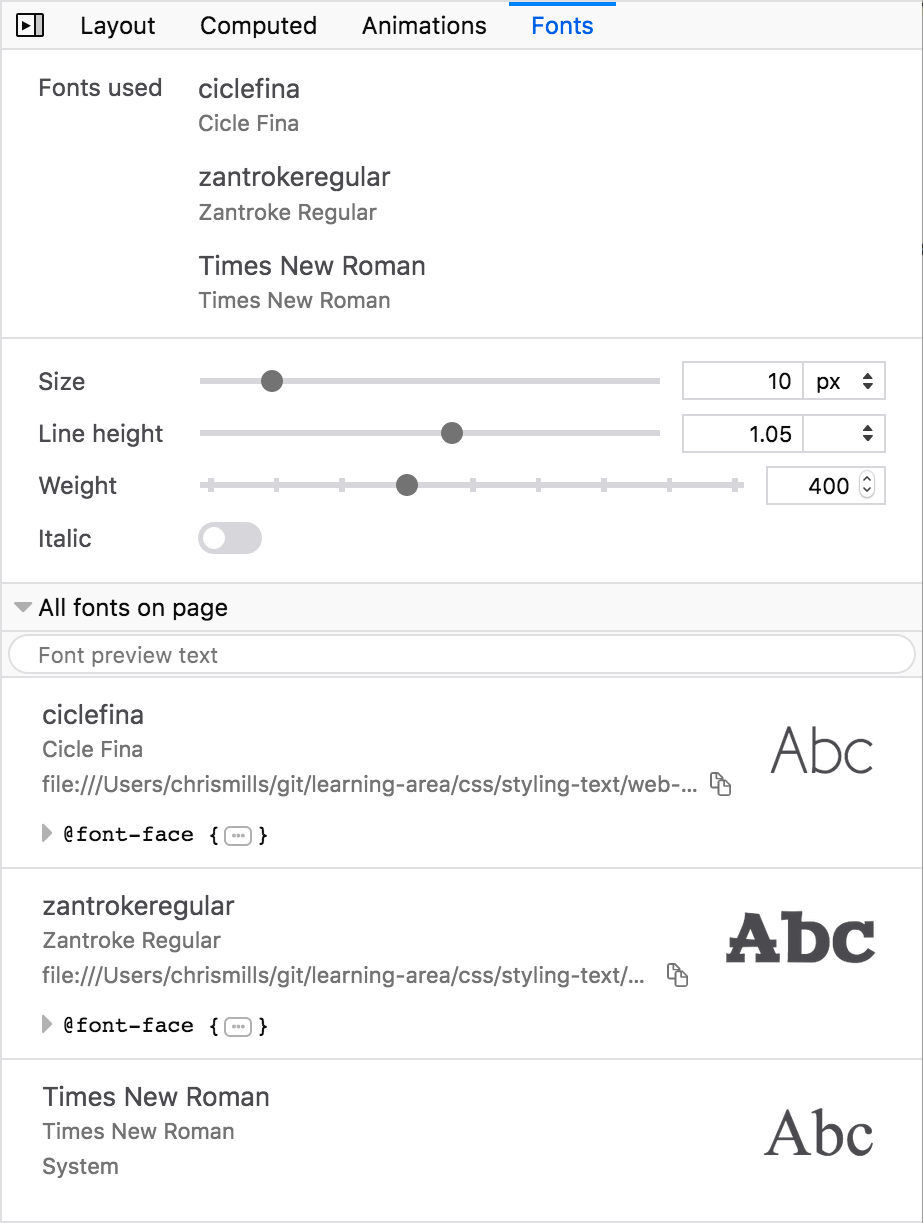
We show you how you can identify and download a fnt from a website in Google Chrome or Microsoft Edge browser using Developer Tools.

Chrome DevTools Chrome for Developers

The Beginner's Guide to Chrome Developer Tools

Browser Developer Tools Tutorial: 10+ Tricks You Must Know

How to download a Font from a Website using Developer Tools

🔎 How to Find Any Font From a Website, by Nivaaz, Founder sukara.tech

Web Development Tutorial: Understanding how to use the Browser Developer Tools
.png)
Navigating the F12 Developer Tools Interface (Internet Explorer)

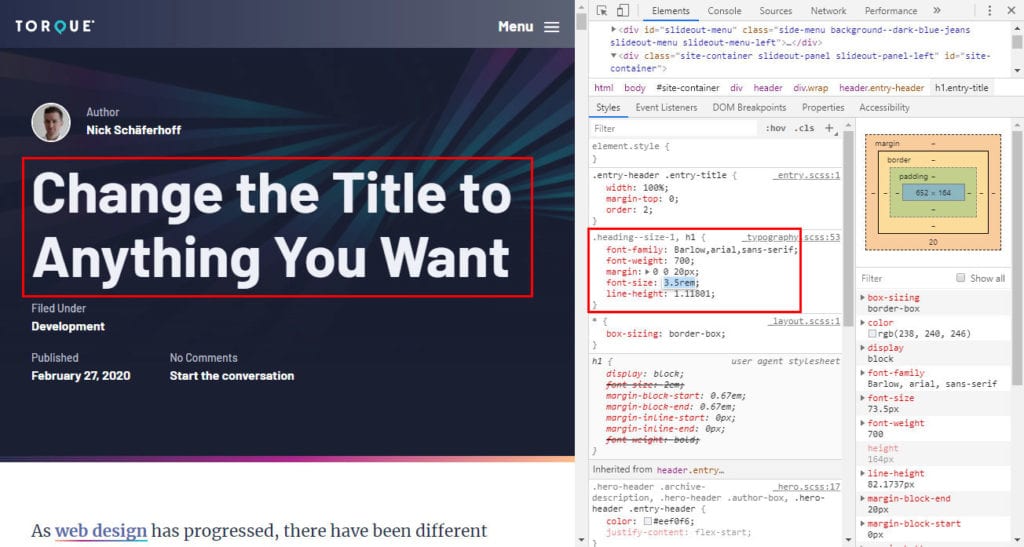
How to Inspect Element: Simple Methods for Editing a Web Page

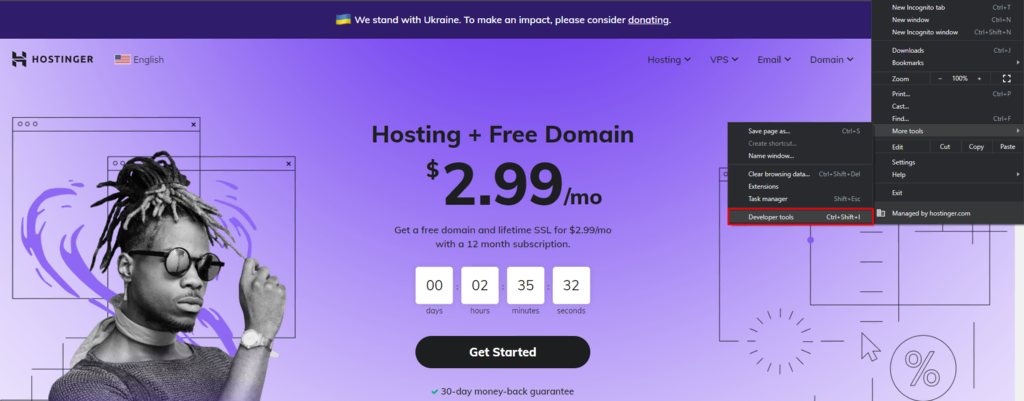
Finding Your Browser's Developer Console
.png)
Navigating the F12 Developer Tools Interface (Internet Explorer)

🔎 How to Find Any Font From a Website, by Nivaaz, Founder sukara.tech

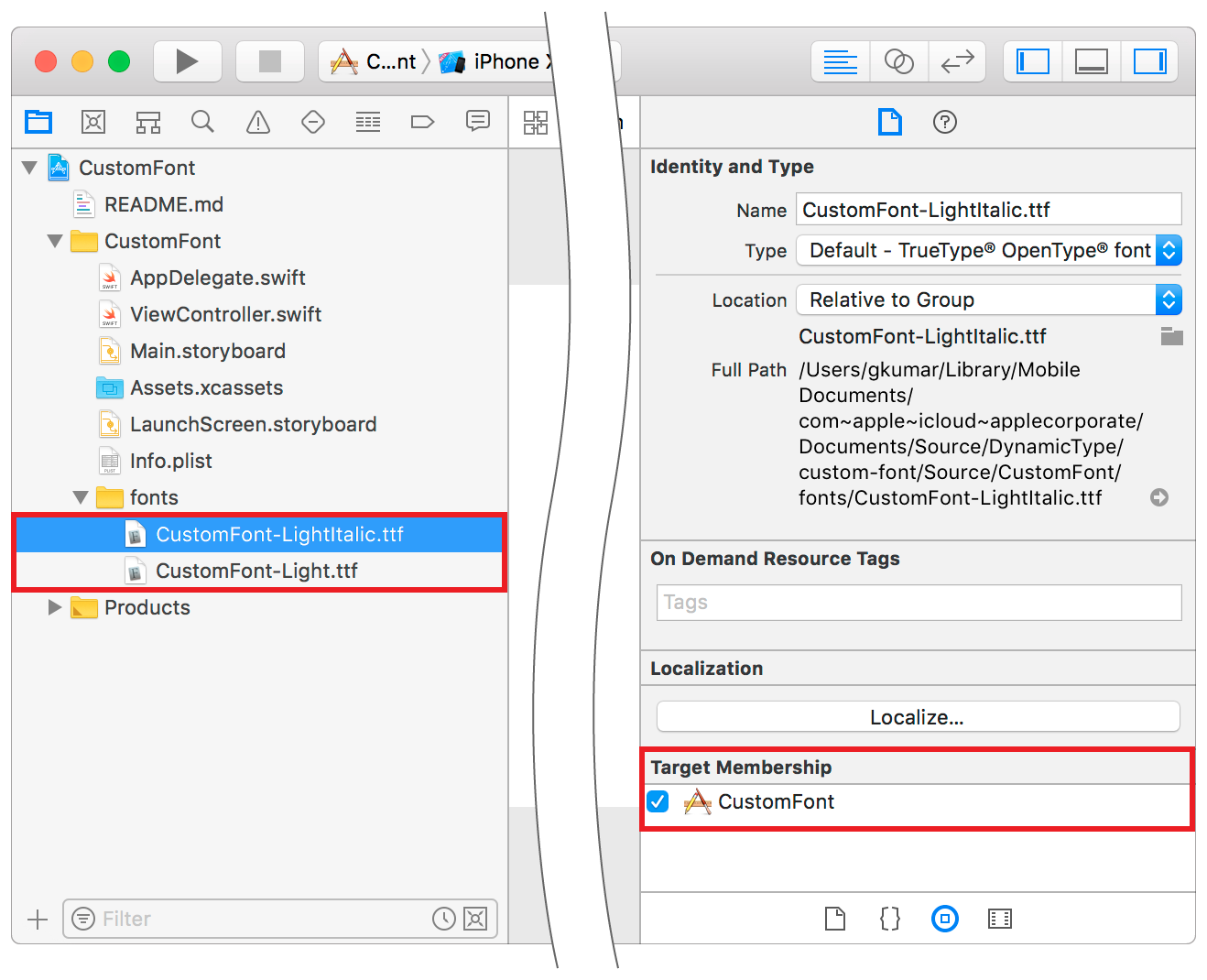
Adding a Custom Font to Your App
React Developer Tools

How do I download/extract font from chrome developers tools? - Stack Overflow

Edit fonts — Firefox Source Docs documentation
de
por adulto (o preço varia de acordo com o tamanho do grupo)





.gif)

