reactjs - How to extend JSX types for Typescript? - Stack Overflow
Por um escritor misterioso
Descrição
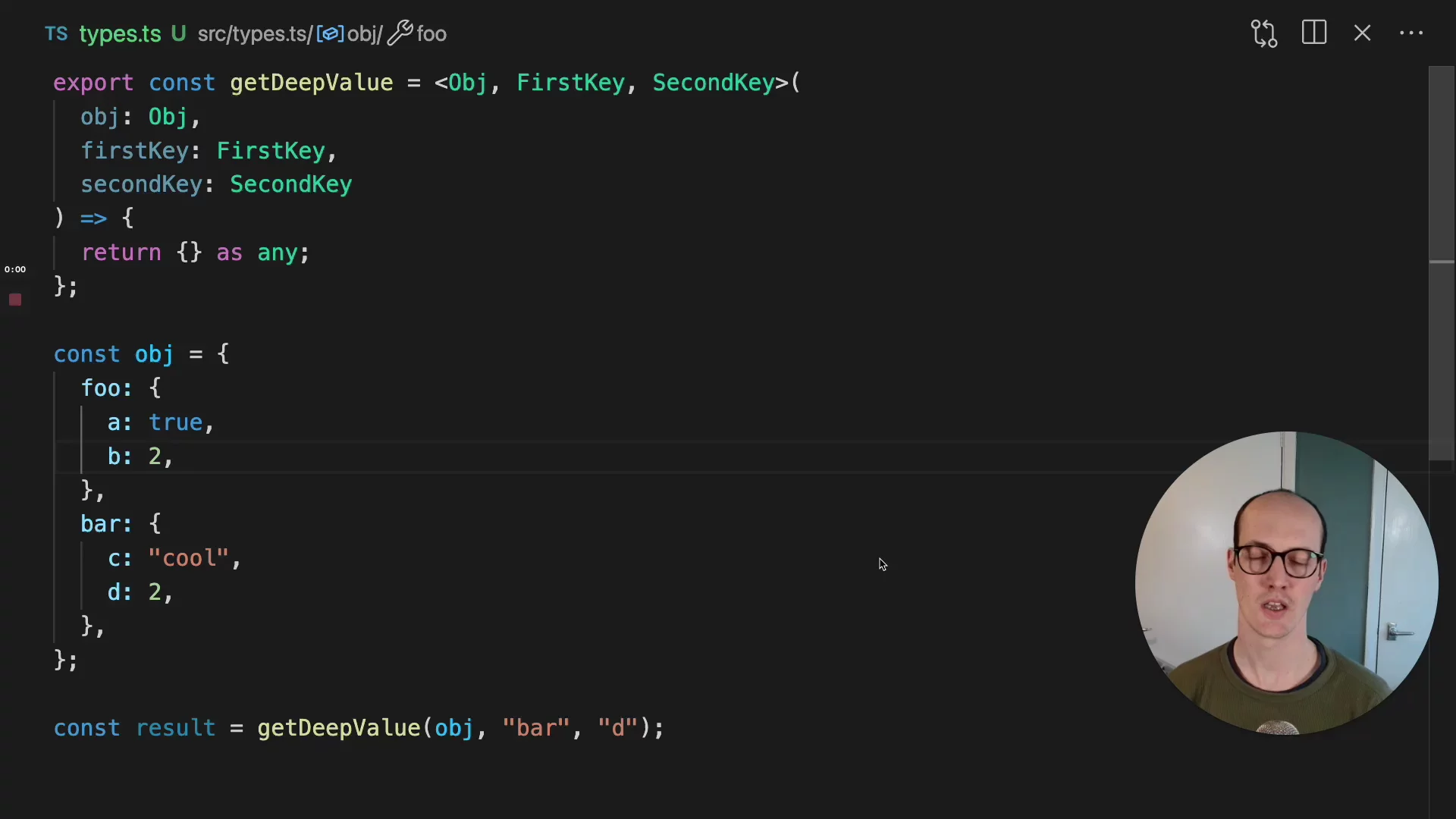
I wrote a new component like the following code:
function CustomInput({ floatLabel, props }: any) {
return (
<label>
{floatLabel}
<input {props} />
</lab

Best React component libraries (2023 edition)

Incode Group

Using the React children prop with TypeScript - LogRocket Blog

Intermediate TypeScript and React Handbook – How to Build Strongly

Let's start coding with TypeScript and React.js

React With TypeScript Vs JavaScript: Which is Better?

reactjs - Extend and use a generic class in Typescript - Stack

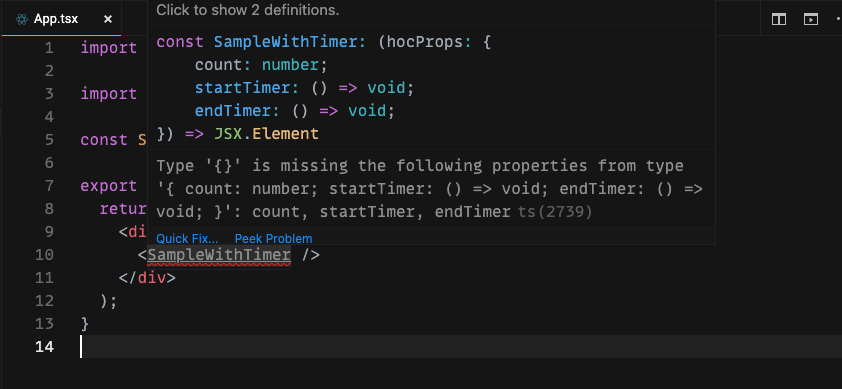
React Higher Order Components with TypeScript – Web Development

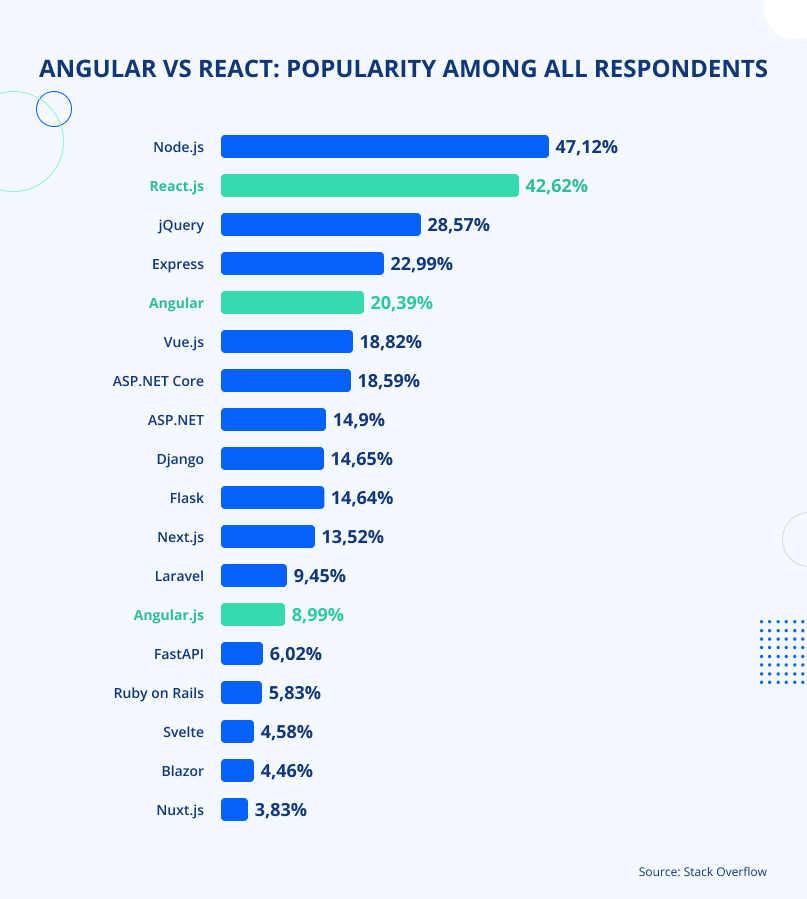
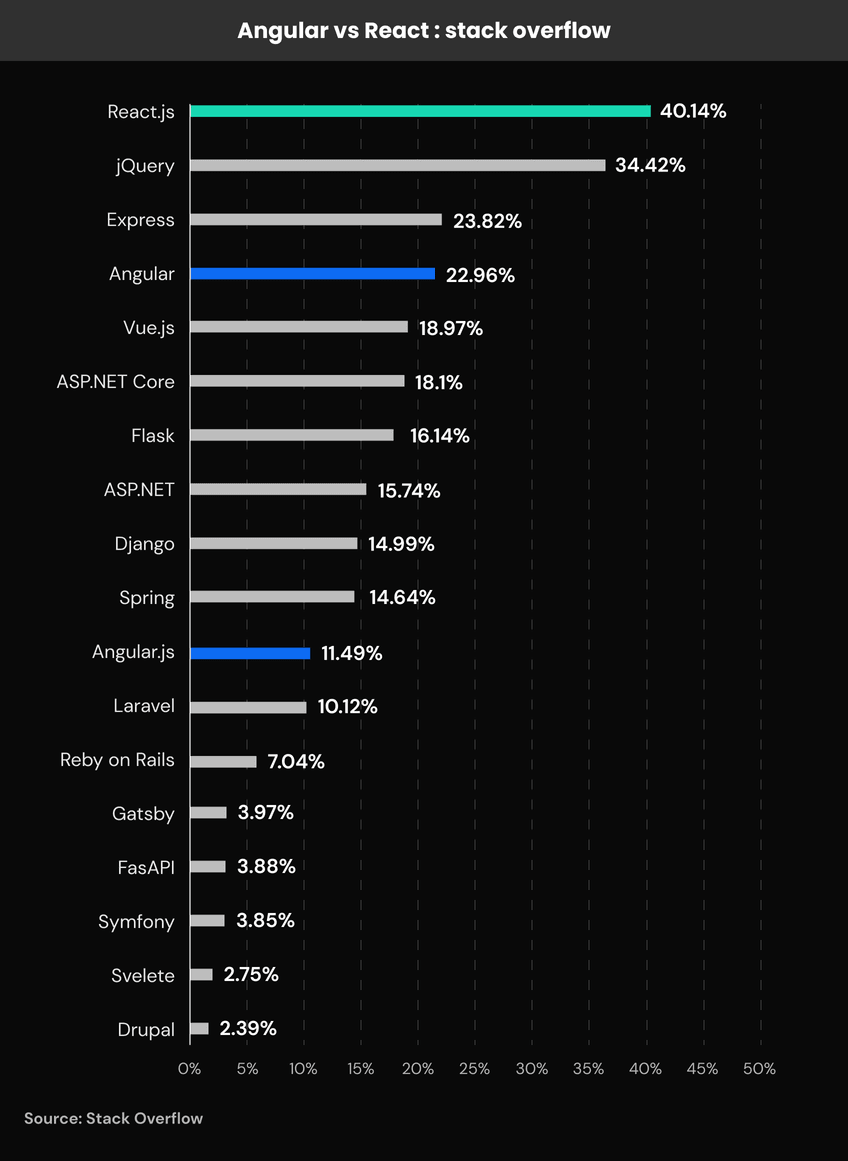
Angular vs React 2023: The Right Pick For Your Next Project – JayDevs

The 2023 guide to React debugging · Raygun Blog

React Tutorial 2019: Part 1

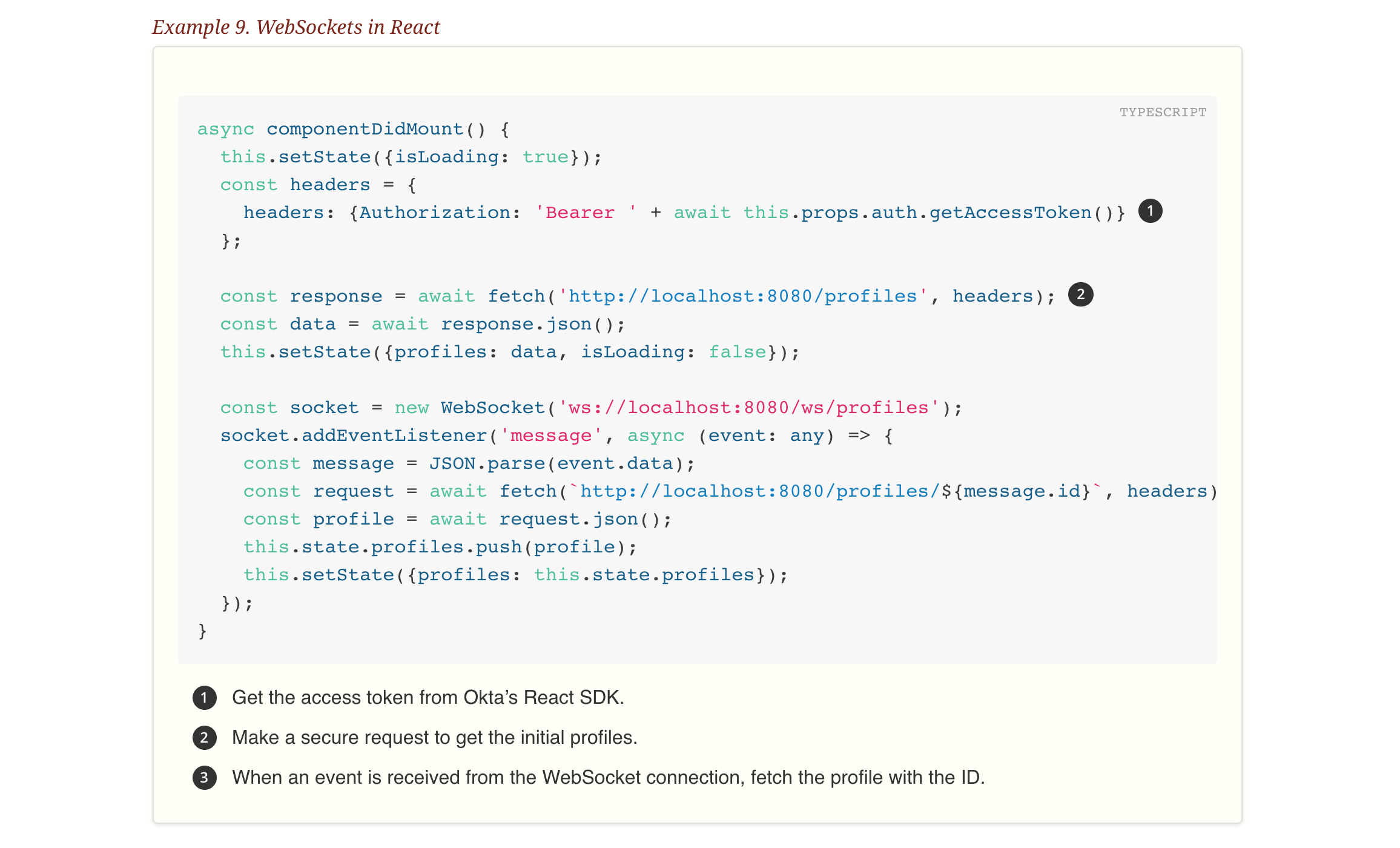
Full Stack Reactive with Spring WebFlux, WebSockets, and React

React vs Angular: A Popularity Battle Among JavaScript Developers
de
por adulto (o preço varia de acordo com o tamanho do grupo)