A guide to visual debugging with Vitest Preview - LogRocket Blog
Por um escritor misterioso
Descrição
Vitest Preview is a powerful tool that helps you write and debug tests faster by allowing you to visualize your test in a browser.

Vitest - Visual Studio Marketplace

A guide to Vitest automated testing with Vue components

Build a Movie Emoji Quiz App with Remix, Fauna, and Clerk - Remix

Remix Cookbook - Deploy on CloudFlare workers with a quick

Vitest Preview (VitestPreview@) / X

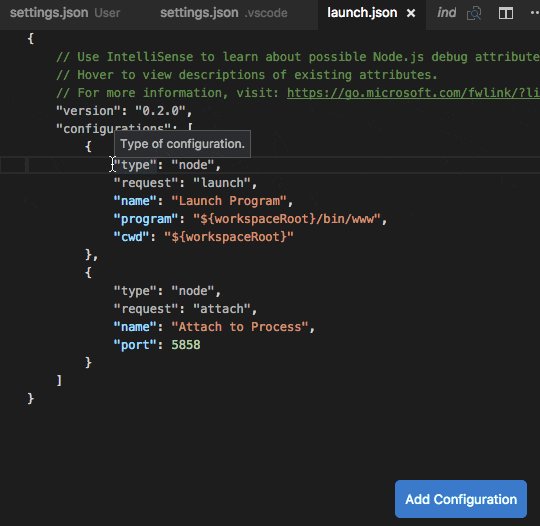
Debugging in Visual Studio Code
GitHub - nvh95/vitest-preview: Debug your Vitest tests

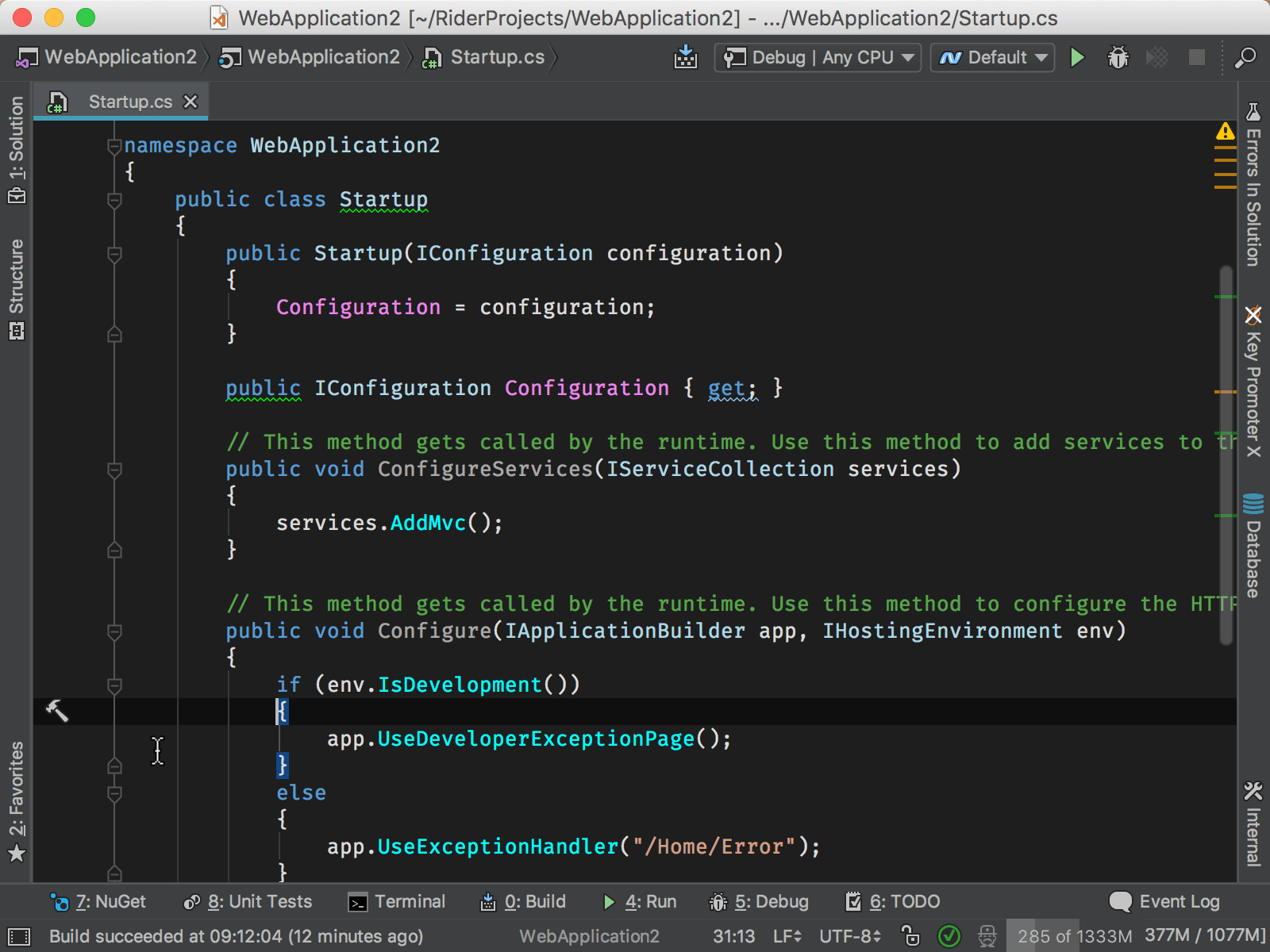
Debugging third-party code with Rider

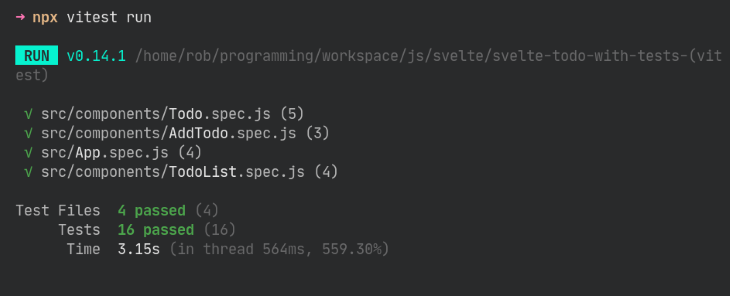
Testing a Svelte app with Vitest - LogRocket Blog

Remixing Shopify - Remix Guide

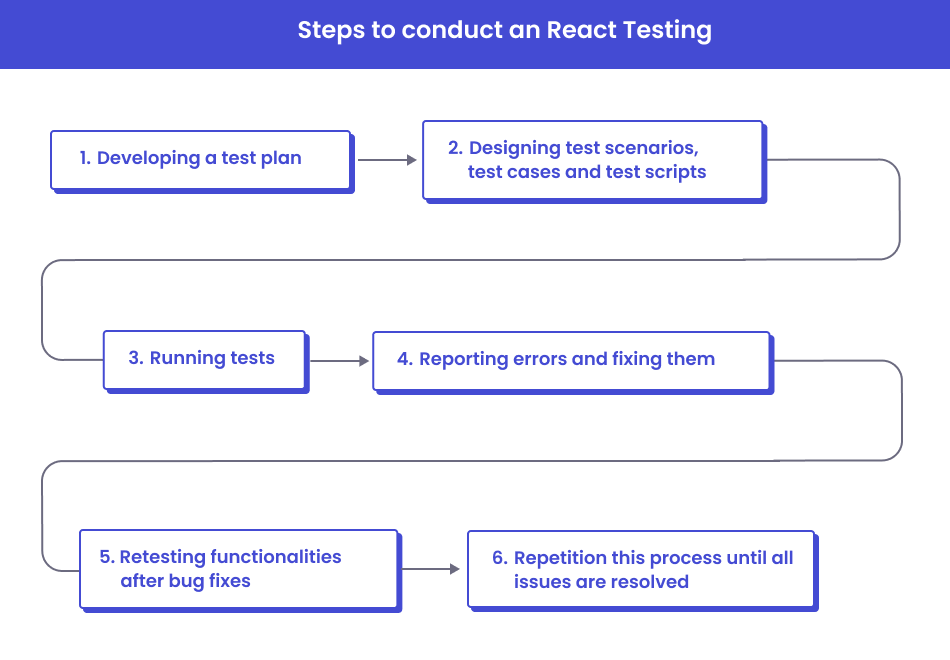
React Testing Library: Debug your Test Cases and Run React Tests

How to test Vite projects using Vitest - LogRocket Blog
How to refetch Remix data when the tab is focused - Remix Guide
de
por adulto (o preço varia de acordo com o tamanho do grupo)






format(webp))
