reactjs - How can I implement draft-js generated html code to my
Por um escritor misterioso
Descrição
I have a web app build using nextJs, in a page I am trying to set html code generated from darftJs using below given code.
<div className="mt-8 leading-7" dangerouslySetInnerHTML={{ __

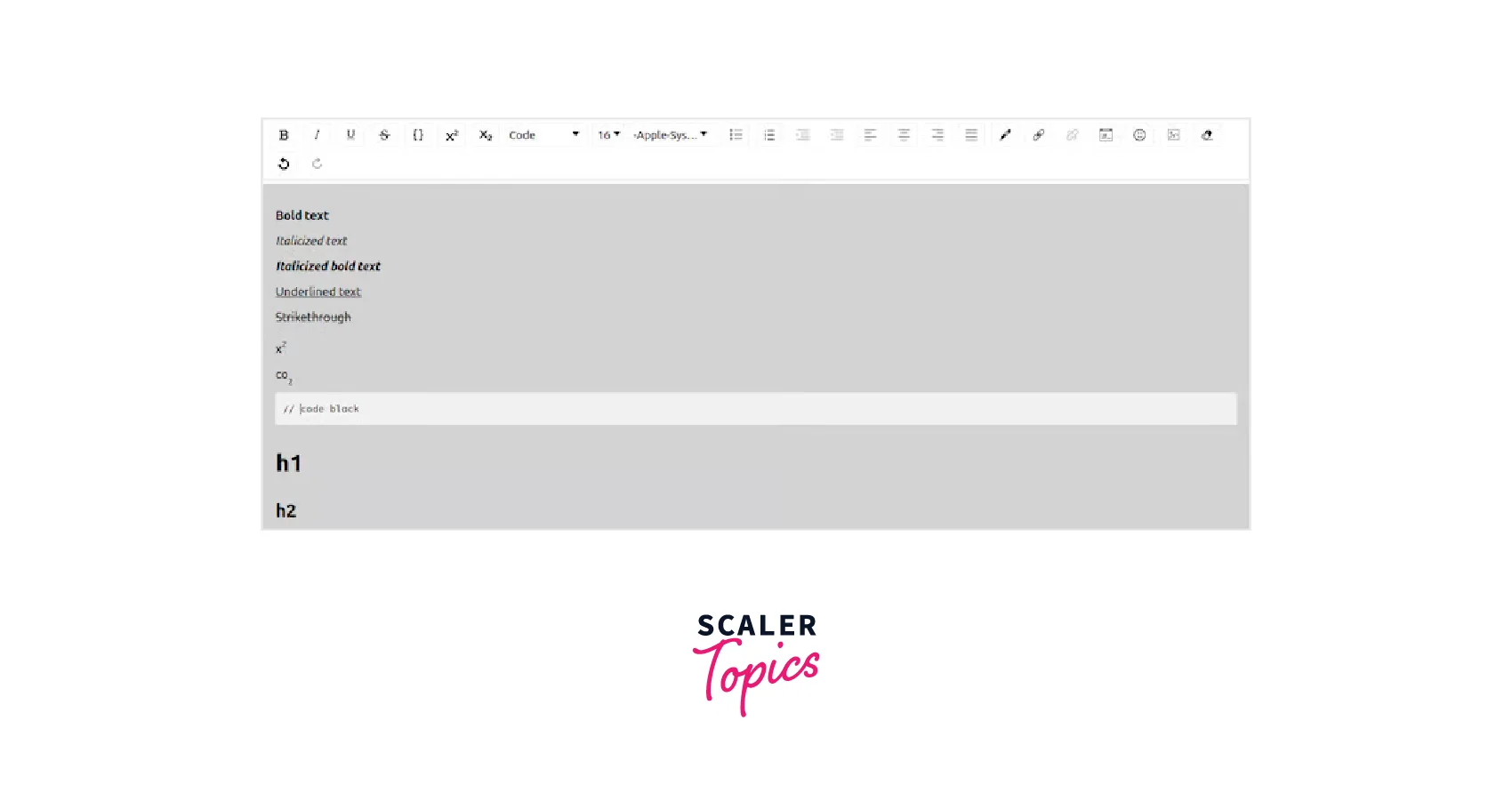
React Draft Wysiwyg - Scaler Topics

javascript - Reactjs - using draft.js as a form text field - how to initialize and retrieve content - Stack Overflow

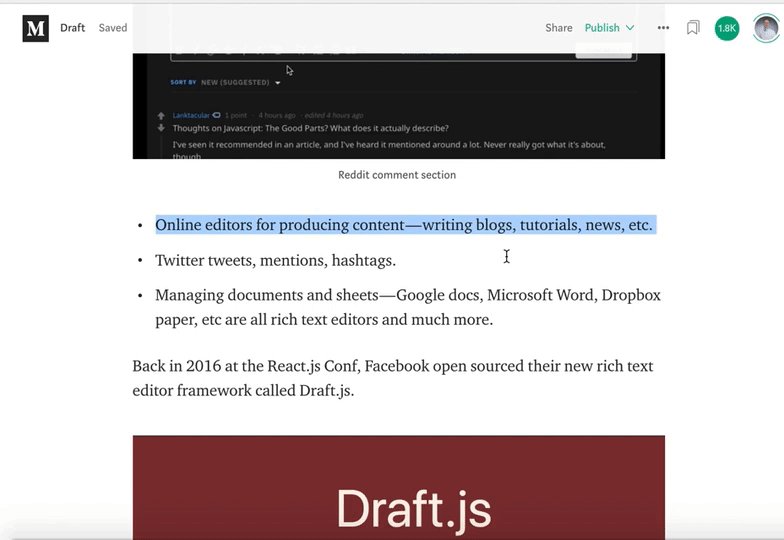
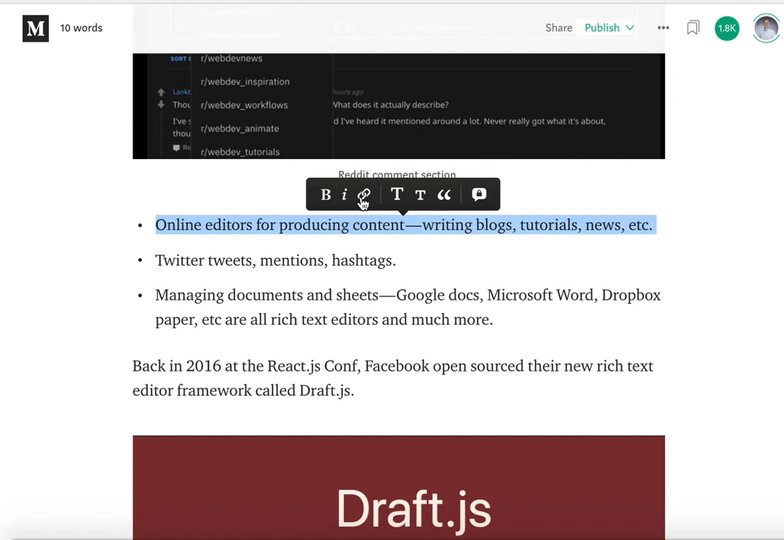
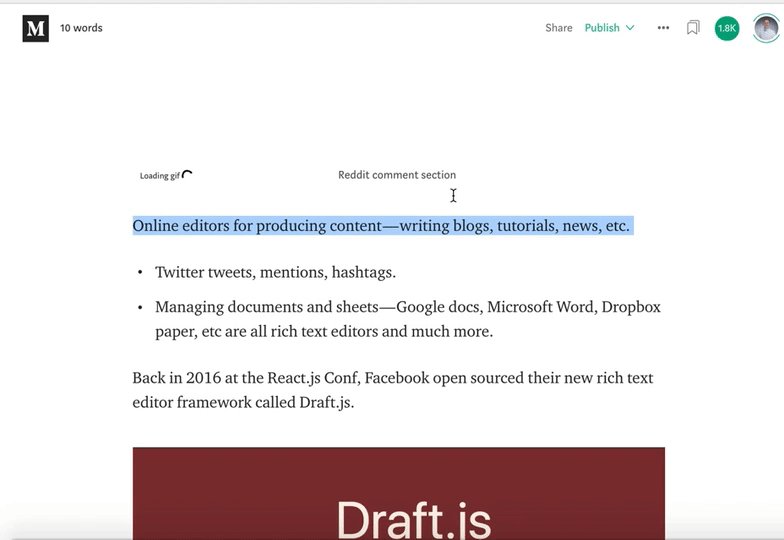
Let's Build a Fast, Slick and Customizable Rich Text Editor With Slate.js and React, by Trevor-Indrek Lasn

Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog

Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog

reactjs - How to get the html content from react-draft-wysiwyg from the child component to the parent? - Stack Overflow

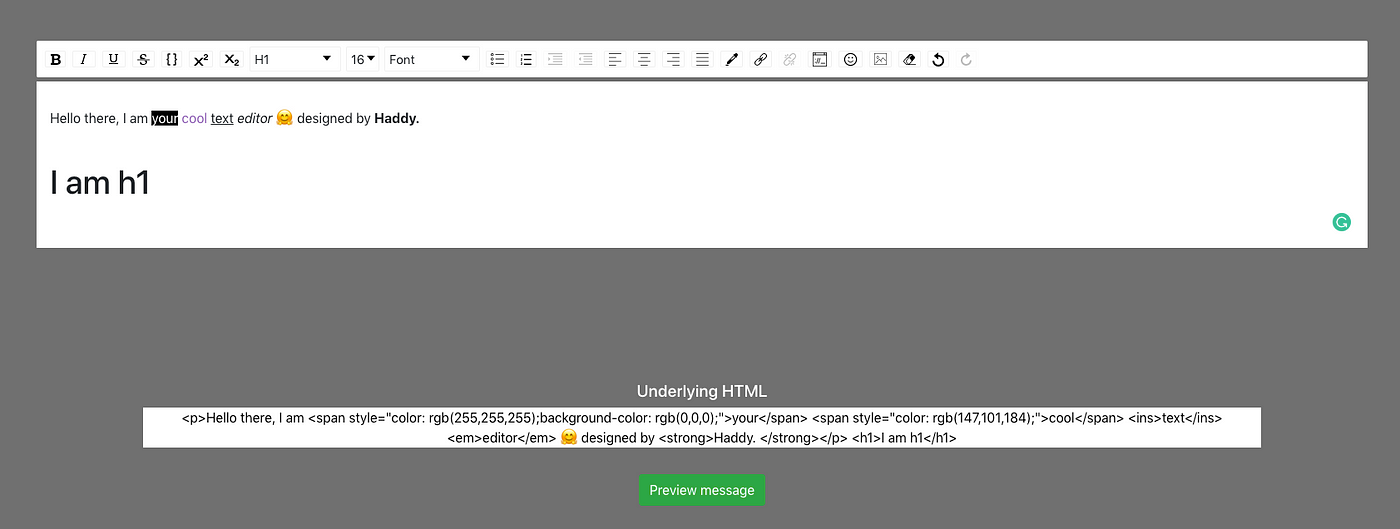
How to add a reusable rich text editor in your React app using Draftjs and react-draft-Wysiwyg., by kyampeire Hadijah

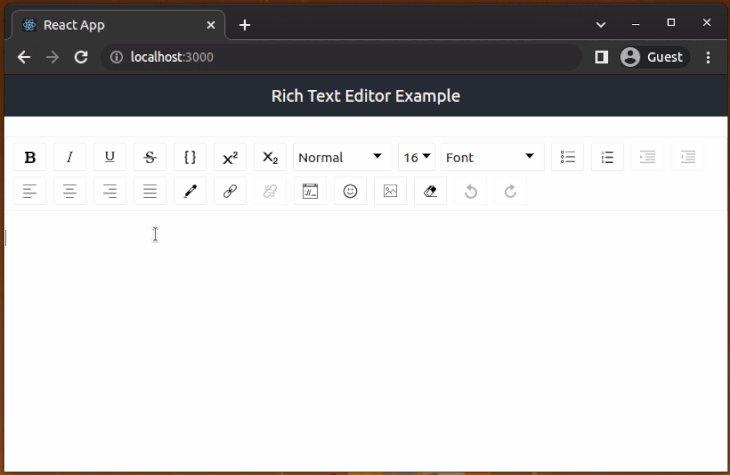
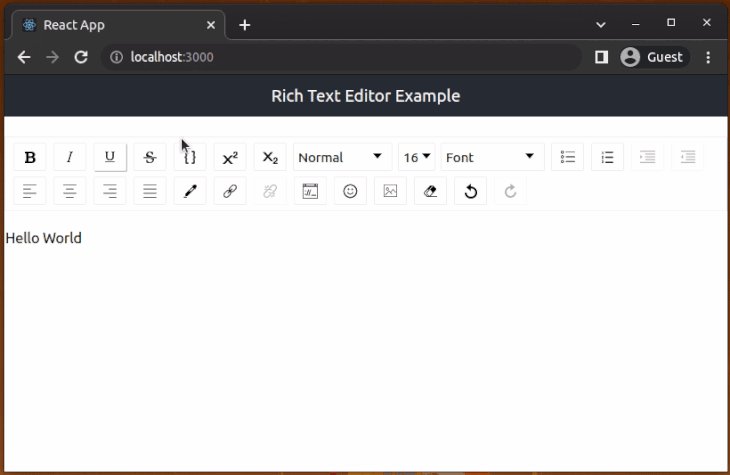
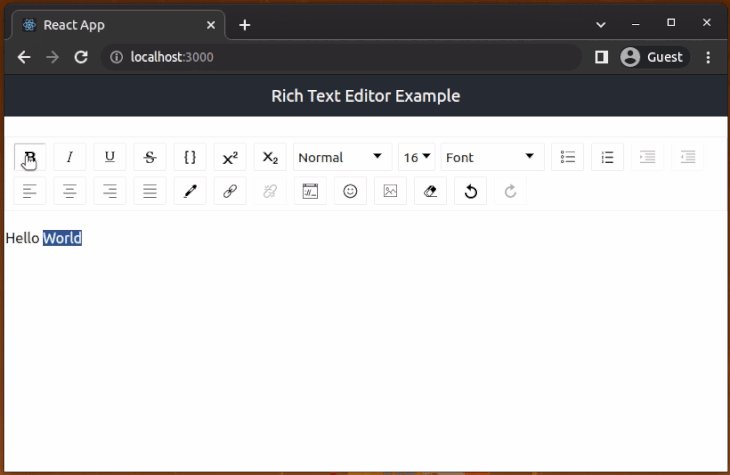
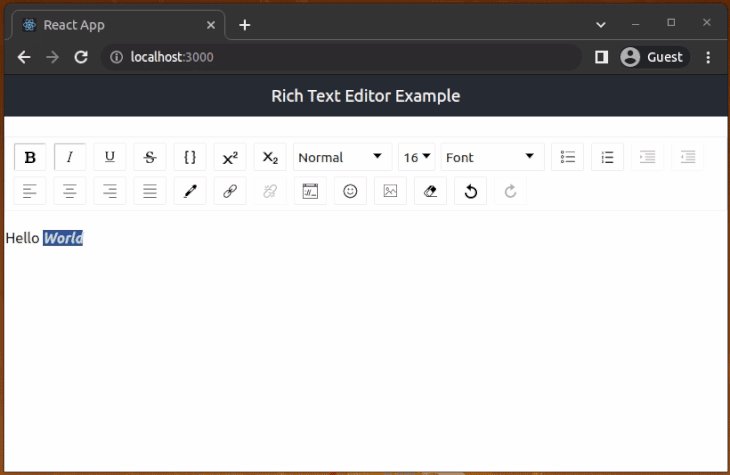
React Rich Text Editor, Advanced WYSIWYG Features
React (software) - Wikipedia

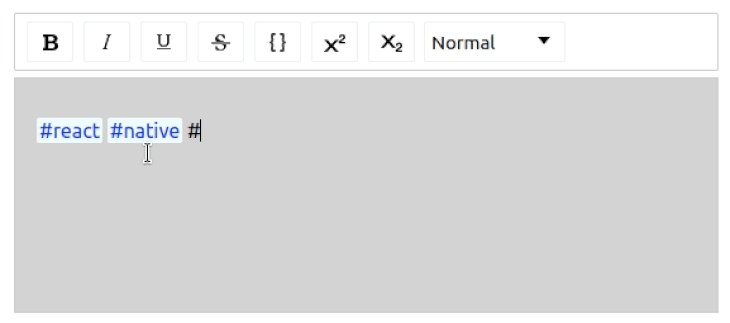
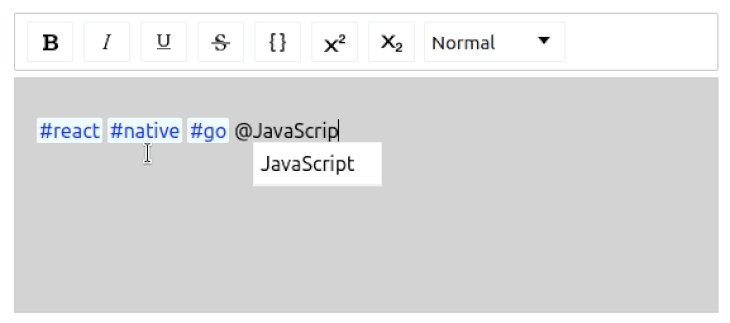
Build a Text editor in React JS

Top 5 Rich Text Editors for React in 2021, by Yasas Sri Wickramasinghe
GitHub - jpuri/draftjs-to-html: Library for converting Draftjs editor content state to HTML

React PhpStorm Documentation

React JavaScript Tutorial in Visual Studio Code
de
por adulto (o preço varia de acordo com o tamanho do grupo)