css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow
Por um escritor misterioso
Descrição
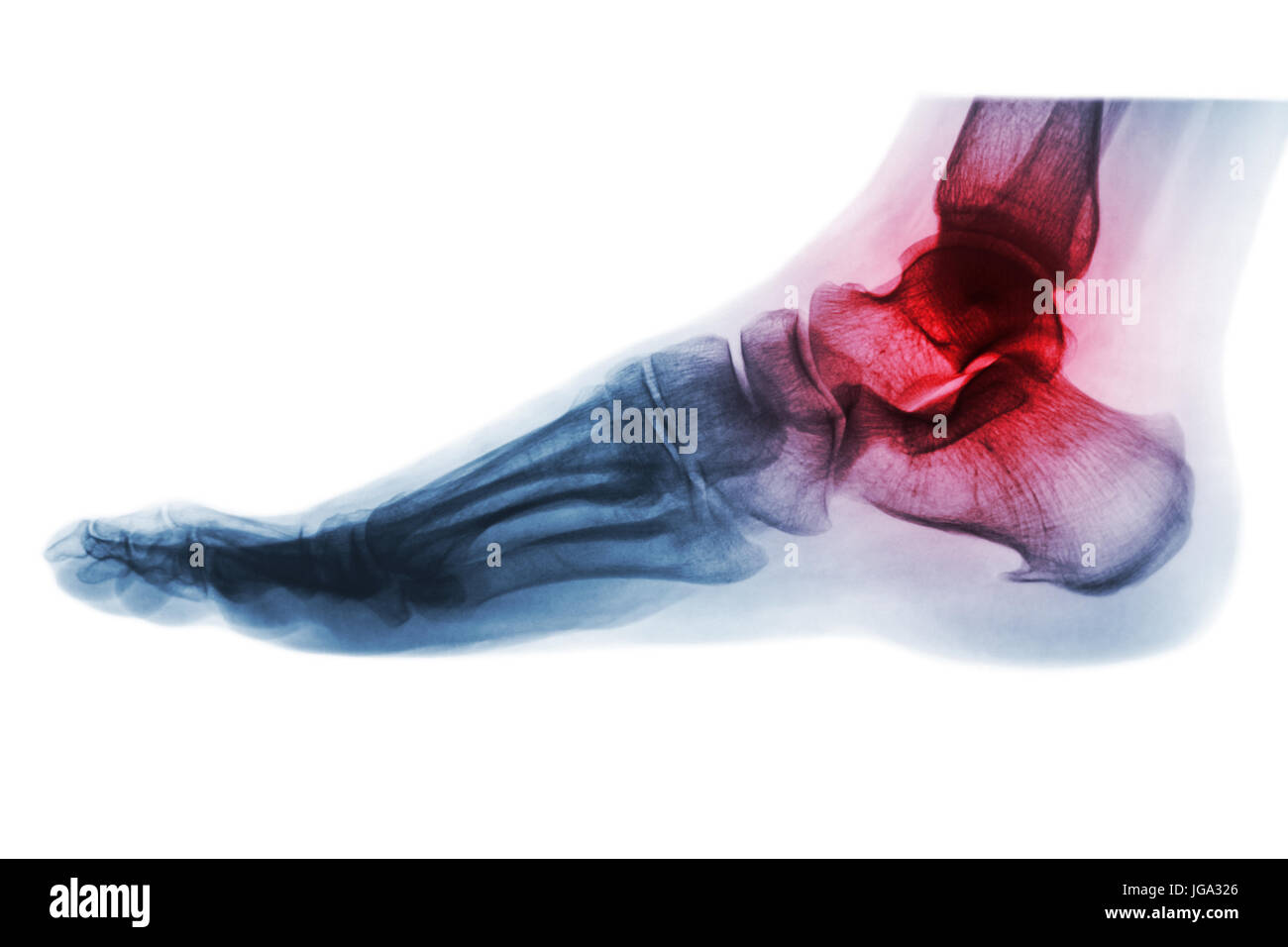
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

CSS Filter not working on body in Chrome & Firefox - Stack Overflow
alfred-safari-assistant/README.html at master · deanishe/alfred-safari-assistant · GitHub

html - CSS filter: use hue rotation to change certain colors only (like Photoshop Hue/Saturation) - Stack Overflow

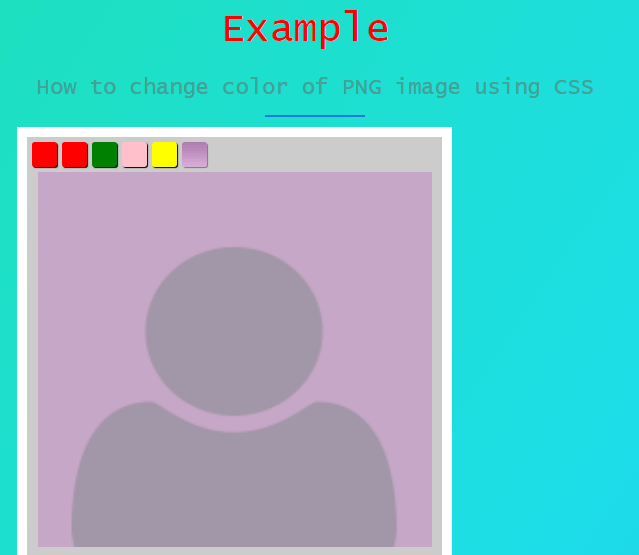
How to change the color of a PNG image using CSS - javatpoint

css - Color tinting on images using the filter property - Stack Overflow

CSSNotes For Professionals, PDF, Html Element

PDF) CSSNotes For Professionals CHRISTIAN MAKANGA

filter - CSS hue-rotate from red to specific colour - Stack Overflow

CSS Filter Suprabha's Blog

javascript - The problem with CSS filter's hue conversion - Stack Overflow
de
por adulto (o preço varia de acordo com o tamanho do grupo)
:max_bytes(150000):strip_icc()/001-how-to-invert-colors-on-iphone-4154078-c07d7eaf7a5942b2b376faaa21f485c8.jpg)