css - How to invert colors in background image of a HTML element
Por um escritor misterioso
Descrição
I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

CSS: Common CSS Properties to Style Background of Element - iLoveCoding
Power-packed CSS Background Image Tutorial

Mix blend mode to change color of text

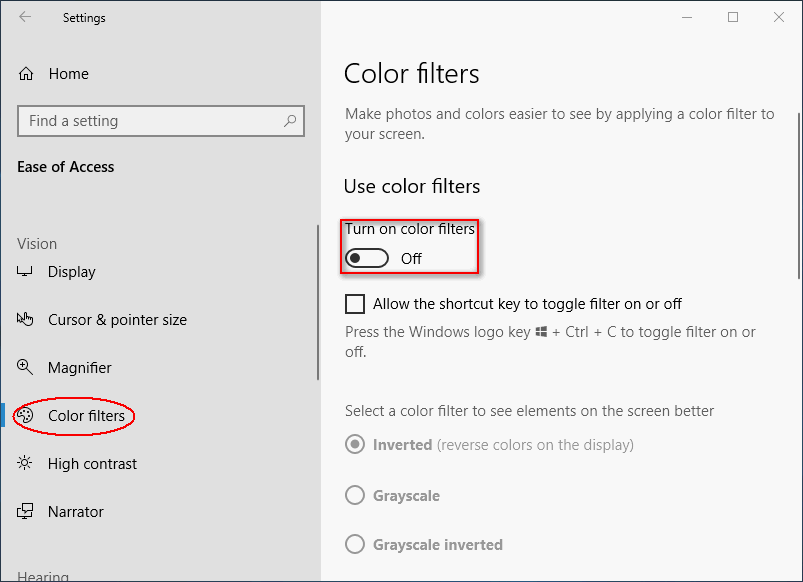
OS: High Contrast versus Inverted Colors — Adrian Roselli

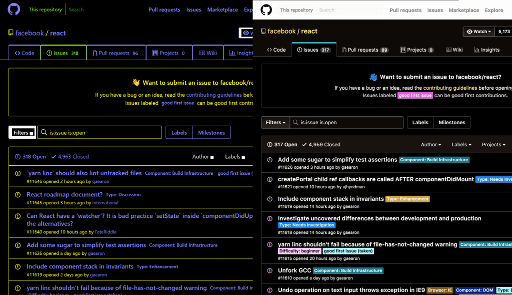
jquery - JavaScript: Invert color on all elements of a page - Stack Overflow

CSS { In Real Life } CSS Halftone Patterns

Website background won't change color - HTML-CSS - The freeCodeCamp Forum

Dark Mode Email Development and Design Guide

Help me please regarding html, css and javascript - The freeCodeCamp Forum

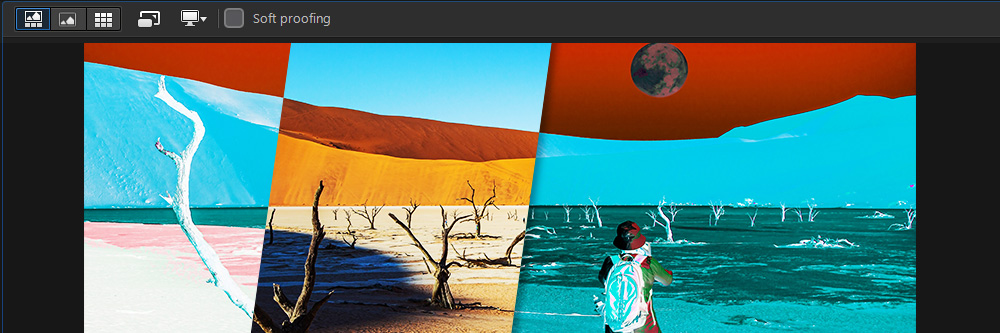
Advanced effects with CSS background blend modes - LogRocket Blog

HTML email background color: The best way to code them - Litmus
de
por adulto (o preço varia de acordo com o tamanho do grupo)