css - How to invert colors in background image of a HTML element? - Stack Overflow
Por um escritor misterioso
Descrição
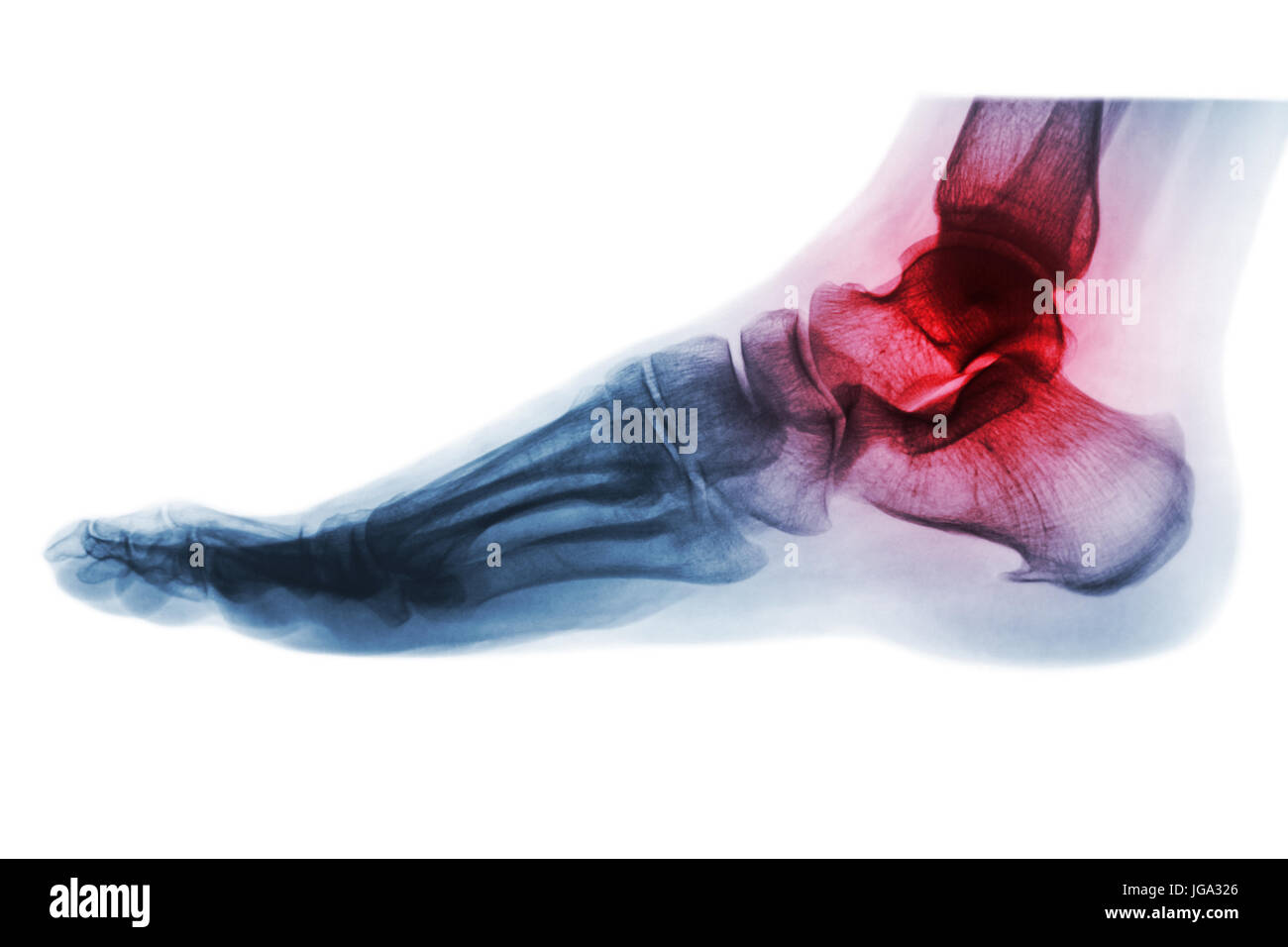
I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

Revealing Images With CSS Mask Animations — Smashing Magazine

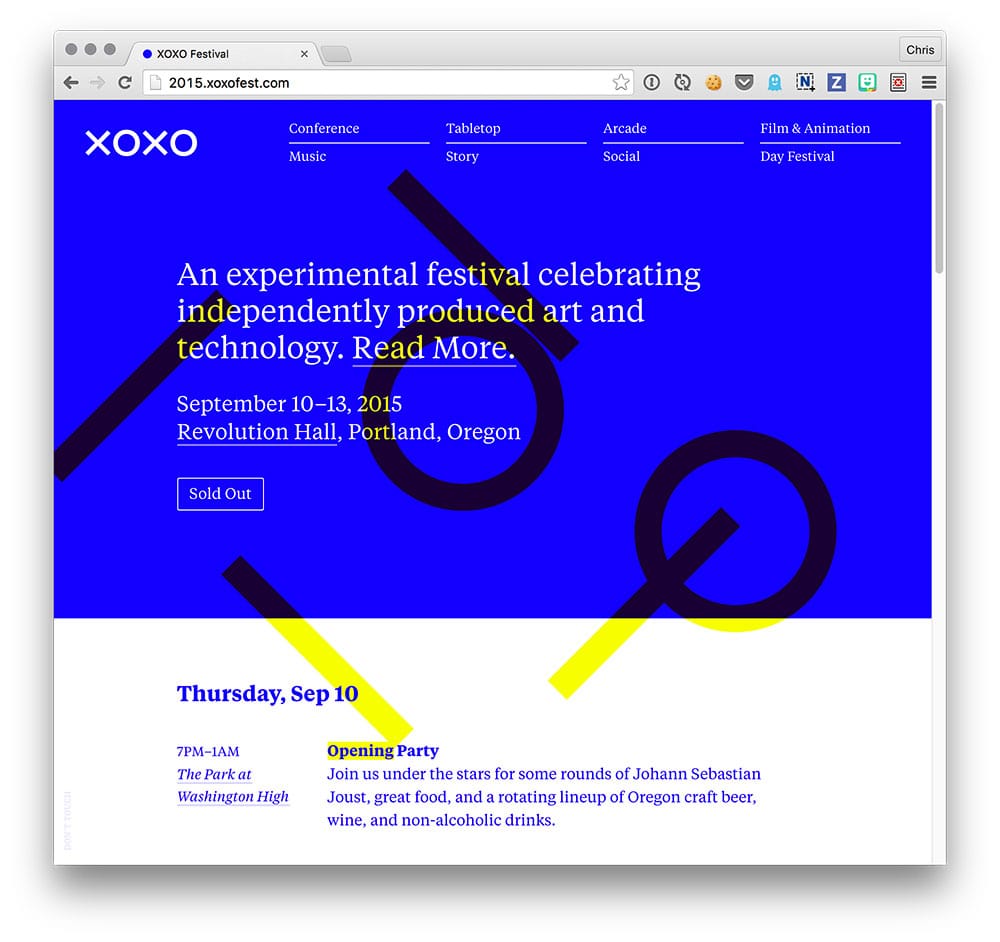
Reverse Text Color Based on Background Color Automatically in CSS

Stack Sweatshirts & Hoodies for Sale

🔹 Card-mod - Add css styles to any lovelace card - #1572 by Ildar_Gabdullin - Dashboards & Frontend - Home Assistant Community

How to remove line breaks

browser - How to invert web pages colour scheme in Firefox? - Super User

css - How to invert colors in background image of a HTML element? - Stack Overflow

CSS Variables 101

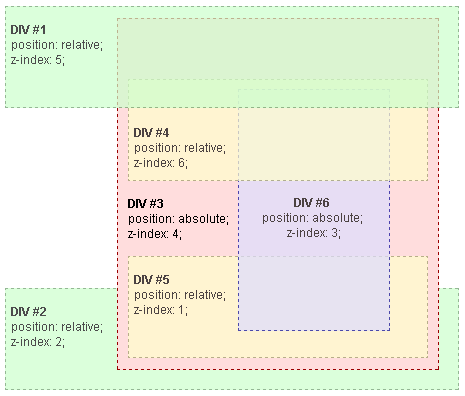
Stacking context - CSS: Cascading Style Sheets

The journey of #100DaysOfCode (@Darine_Tleiss) - The Treehouse - MongoDB Developer Community Forums

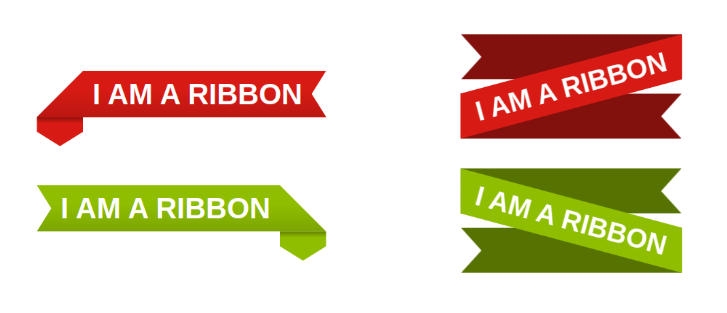
How to Create CSS Ribbon Shapes with a Single Element — SitePoint

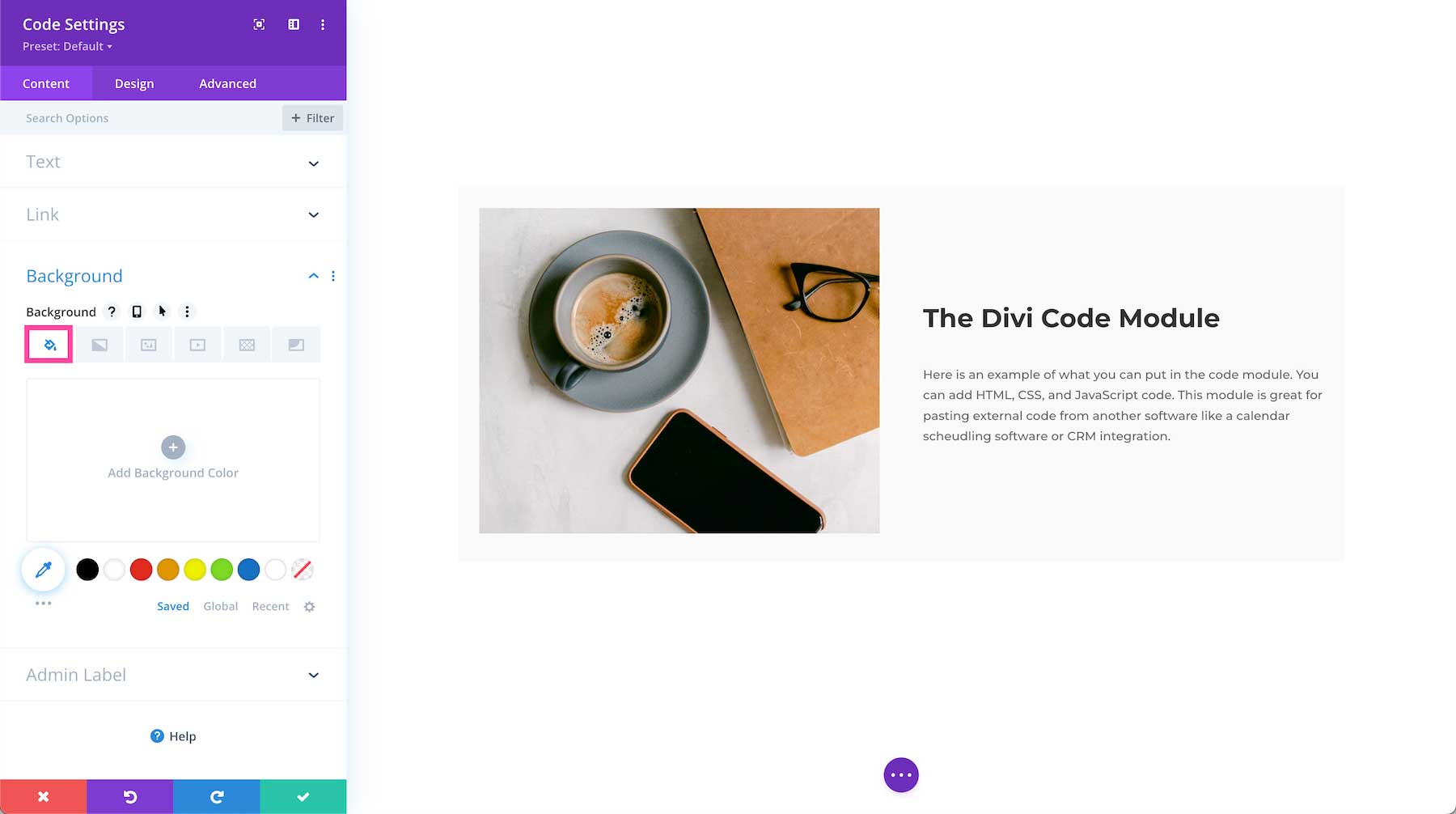
The Divi Code Module Elegant Themes Documentation

Stack Components with CSS Grid

20+ Amazing Pure CSS Accordions [CSS Accordion Explained] - Alvaro Trigo's Blog

Rere, blade Soul, stack Overflow, stack, pallet, pyramid, login, cone, triangle
de
por adulto (o preço varia de acordo com o tamanho do grupo)