Layout versus resolução de tela (2) – Artigos de design
Por um escritor misterioso
Descrição
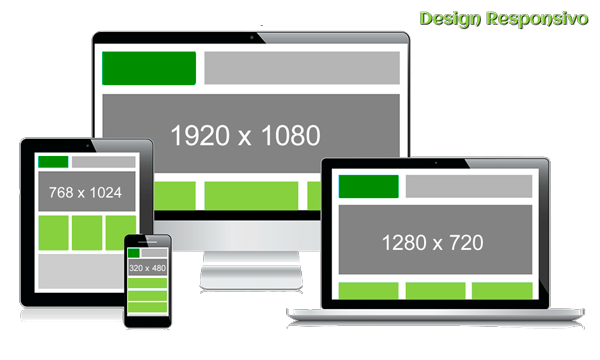
Retomando o tema e a pergunta freqüente em curso de webdesign: meu site deve ser feito em que tamanho (melhor dizendo, dimensão = largura e altura)? Primeiro, vamos definir as resoluções de tela mais utilizadas: 800x600, 1024x768 e 1280x1024 pixels E a Área útil de cada resolução, sem barra de rolagem: 760 x 410, 1000x600 e…
Design Responsivo: Do layout ao código, by Thiago Bezerra

Saiba o que é Web Design Responsivo e porque a responsividade é importante para o seu site! - Blog C2TI - Dicas para garantir o Sucesso Online!

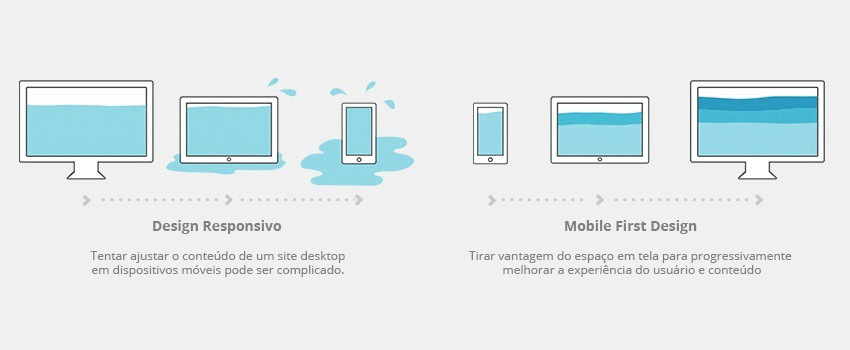
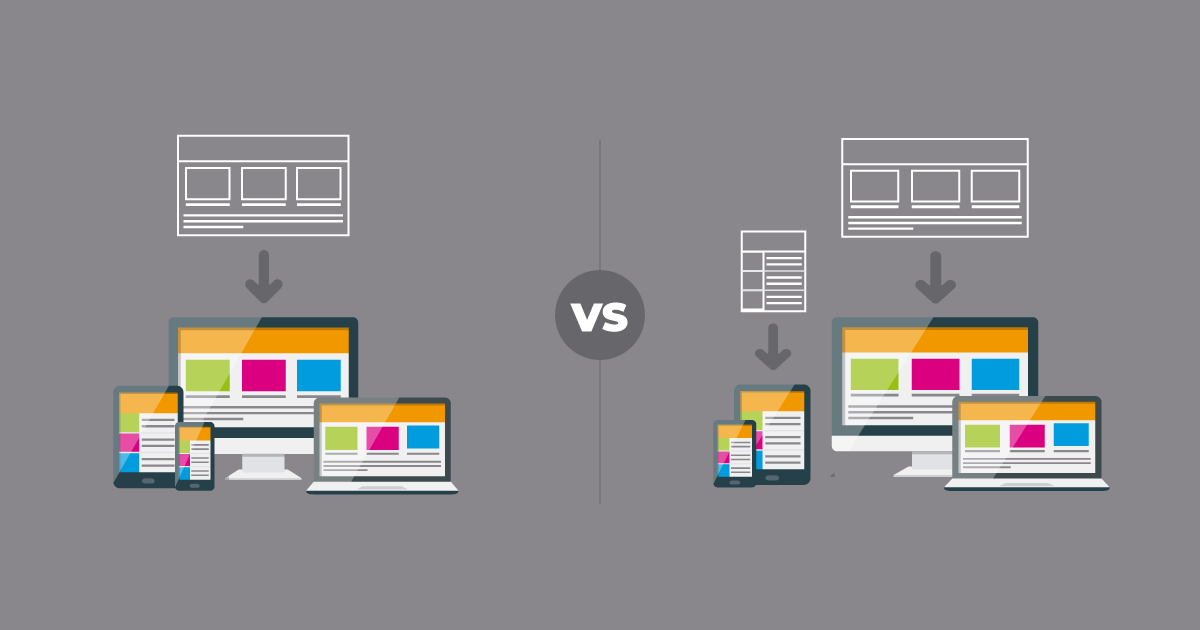
Layout mobile ou responsivo: entenda as diferenças entre eles

Layout versus resolução de tela (3) – Artigos de design

Layout mobile ou responsivo: entenda as diferenças entre eles

JOKIMAL Pôster de arte de parede com impressão em tela Drake, pôsteres limitados, capa de álbum de música, pôsteres, conjunto de 6 telas estéticas para quartos de meninas e meninos, adolescentes, decoração

Grids: Como Usar Esse Sistema Para Designs Responsivos?, by Aela Contents, Aela

Banners + Aplicação Template 2 – Axysweb

Como Usar Breakpoints CSS para Design Responsivo + Dicas

Criando Layout Responsivo com Think Mobile

Não use Design Adaptativo. Considere o Design Responsivo - Apiki

static.wixstatic.com/media/3419b4_95a41c7892774de1

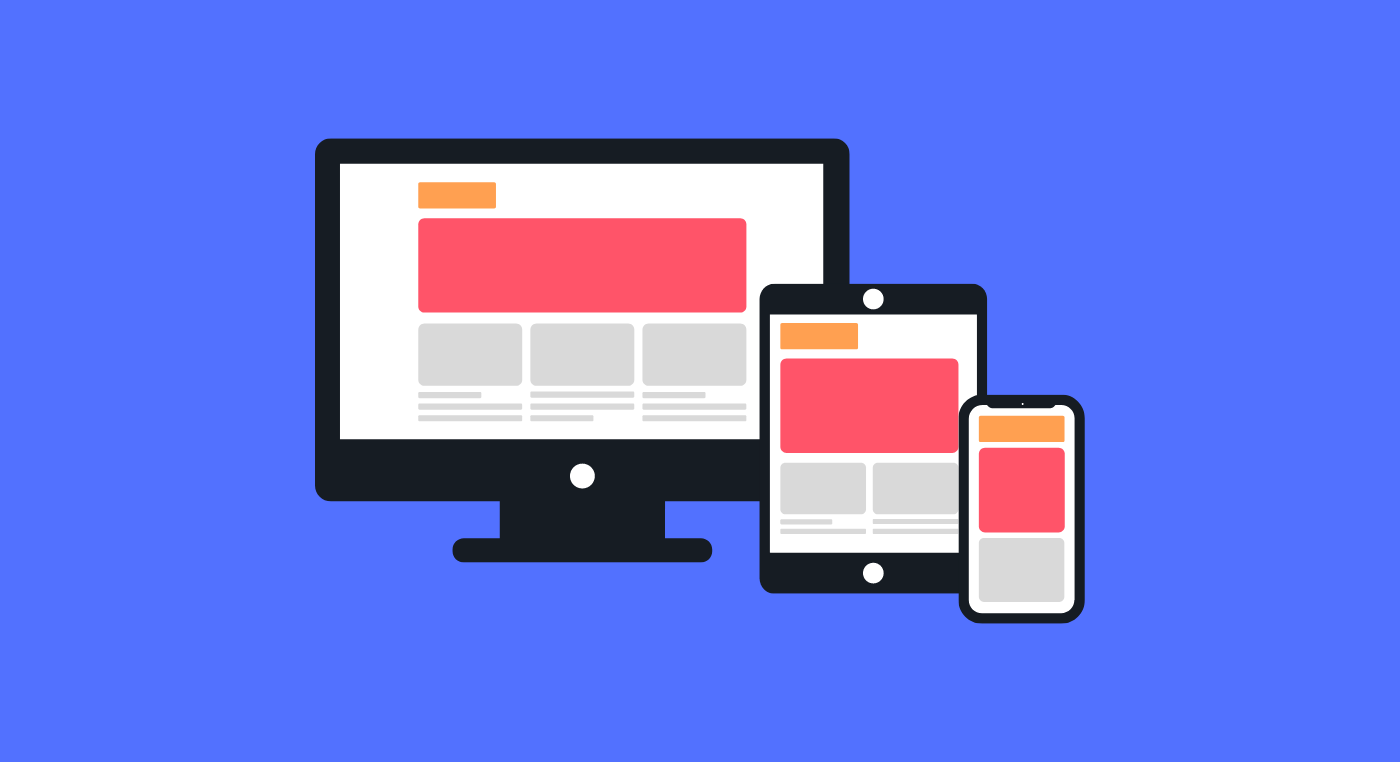
Design Responsivo: O que é e por que ele é importante para o seu projeto?

Layout versus resolução de tela (2) – Artigos de design

Layout responsivo – Seu conteúdo ajustado em qualquer tela
de
por adulto (o preço varia de acordo com o tamanho do grupo)





.png?auto=format&ar=4%3A3&fit=crop&ixlib=react-9.7.0&w=300)